Bài viết này dành tặng cho những bạn đang trong một mối quan hệ tình cảm. Muốn làm gì đó để kỷ niệm tình yêu của hai người !!! Hôm nay mình share miễn phí source code và hướng dẫn các bạn tự làm trang web đếm ngày yêu nhau.
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Trang web này được thiết kế đơn giản, sang trọng theo phong cách Material design của Google. Màu sắc được chọn lựa kỹ lưỡng và phối hợp hài hòa. Trang web này mình viết với HTML5, CSS3 và JavaScript mà thôi !! Bạn chỉ cần tải về và chỉnh sửa nội dung lại và sau đó Upload lên host để sử dụng là được.
Demo giao diện trang web đếm ngày yêu

Điểm nổi bật của trang web đếm ngày yêu 2019
- Trang web được thiết kế hiện đại, sang trọng.
- Màu sắc được phối sẵn hài hòa và dịu mắt các bạn nữ.
- Viết bằng HTML5, CSS3 và JavaScript nên dễ dàng chỉnh sửa và thay đổi nội dung.
- Tự co dãn và tương thích với hầu hết các loại màn hình của các thiết bị.
Hướng dẫn chỉnh sửa nội dung trang web
Bạn cần download source code (mã nguồn) trang web về theo địa chỉ liên kết dưới đây:
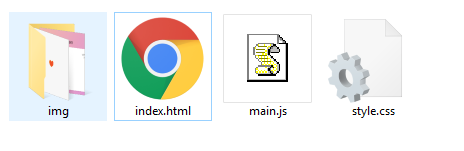
Sau khi tải về thì bạn tiến hành ấn chuột phải vào thư mục và chọn Extract Here để giải nén. Giải nén File ra bạn sẽ nhận được 01 Folder có tên là beenTogether2019. Mở Folder đó ra bạn sẽ nhìn thấy những File giống như hình dưới đây.

Bây giờ chúng ta sẽ tiến hành chỉnh sửa nội dung trang web nhé !! Để chỉnh sửa được thì bạn nên cài một chương trình hỗ trợ viết các ngôn ngữ lập trình web. Mình thì đang sử dụng Visual Studio Code để lập trình web, nếu bạn thích dùng như mình thì có thể tải miễn phí tại đây !
Chỉnh sửa nội dung hình ảnh
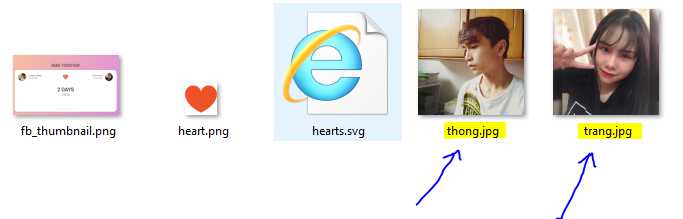
Hãy mở Folder (thư mục) img lên và thay thế 02 hình ảnh đại diện bên trong thành hình ảnh của bạn.

Tuy nhiên, để đỡ mất công chỉnh sửa code thì bạn cứ đặt tên ảnh như ban đầu nhé !!
- thong.jpg là ảnh của bạn nam
- trang.jpg là ảnh của bạn nữ
Tất nhiên là bạn nên giữ phần đuôi mở rộng của ảnh ở dạng .jpg cho ảnh nhẹ hơn để web load nhanh hơn.
Chỉnh sửa nội dung trang web
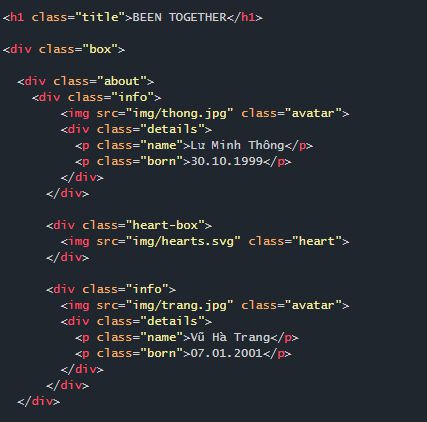
Chúng ta sẽ quay ra và mở file index.html bằng phần mềm chỉnh sửa. Phần nội dung màu trắng trong hình dưới đây là nội dung hiển thị trên web, bạn có thể chỉnh sửa !!

Ngoài ra trong thẻ <img src="img/thong.jpg" class="avatar"> và <img src="img/trang.jpg" class="avatar">chính là đường dẫn đến file ảnh đại diện. Nếu ảnh đại diện không hiển thị thì bạn kiểm tra lại phần này xem đã đúng tên ảnh đại diện của bạn trong thư mục img chưa nhé !!
Thiết lập ngày hẹn hò
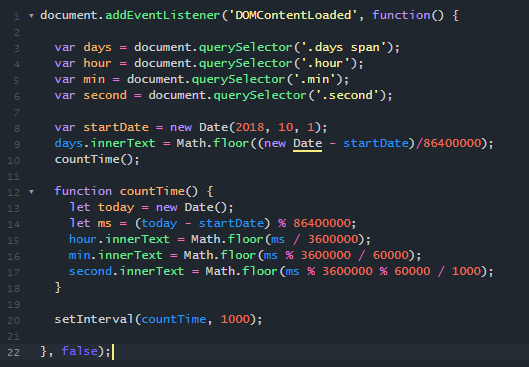
Cuối cùng việc chúng ta cần làm đó là thiết lập lại ngày bắt đầu hẹn hò của hai người. Mở file main.js lên bằng vscode để chỉnh sửa. Bạn sẽ nhìn thấy nội dung của File main.js giống như ảnh dưới đây.

Hãy tìm dòng var startDate = new Date(2018, 10, 1);và thay thế 3 số trong ngoặc đơn thành ngày hẹn hò của bạn. Ví dụ mình hẹn hò ngày 01/11/2018 thì mình sẽ thay thế như sau:
- 2018: Là năm bắt đầu hẹn họ – cái này đúng rồi nên mình giữ nguyên.
- 10: Mình hẹn hò tháng 11 nhưng khi thay thế thì mình điền 10.
Vì trong JavaScript phải trừ số tháng lại 1 đơn vị. - 1: Ngày hẹn hò của bạn.
Sau khi chỉnh sửa xong thì save lại và Upload lên host là được. Nếu bạn chưa biết cách Upload source web lên host thì hãy tham khảo bài hướng dẫn dưới đây.


















ad cho mk hỏi là lm nào để chèn nhạc vào vs ạ mà khi vô web nhạc tự chạy
thím thêm đoạn code này trong file main.js
music = [‘ido’, ‘noinaycoanh’, ‘loveyouandloveme’ , ‘muonruoutotinh’ , ‘nguoiamphu’];
document.addEventListener(‘DOMContentLoaded’, function(){
document.querySelector(“audio”).setAttribute(“src”,
music/${music[Math.floor(Math.random()*music.length)]}.mp3);document.getElementsByTagName(“body”)[0].insertAdjacentHTML(
“beforeend”,
“”
);
}, false);
trong index.html thì thêm:
Your browser does not support the audio element.
Bạn nói rõ thêm chỗ nào với có cần up thêm nhạc lên kèm không với
Mình không hiểu lắm
cái man.js nó lỗi à mà sao thay đổi ngày yêu là nó trở về 00:00 với lại thời gian nó không chạy
ad ơi, cho em hỏi em lỡ xóa public.html làm sao để khôi phục laị ạ
ad ơi em lỡ xóa public.html làm sao để khôi phục lại ạ
Chào ad. Ad chỉ cho e cách viết mấy code này trong blogger dc không ạ
ad ơi sao mở index.html bằng Visual Studio Code đc ạ
Mở VS Code chọn open file như bình thường thôi bạn
Add có video hương dẫn k ạ
AD ơi chèn nhạc vào chỗ nào của main.js ạ
bạn vào nhaccuatui hoặc zing mp3 lấy mã nhúng rồi copy vào phần body của file index.html nhé