Khi tạo ra được một trang web, ngoài chức năng ra bạn còn phải trang trí website để giao diện thêm phong phú. Mấy hôm nay rộ lên phong trào click chuột vào web sẽ hiển thị hình trái tim đủ màu sắc trong rất đẹp mắt. Hôm nay AnonyViet sẽ hướng dẫn bạn tạo hiệu ứng click chuột hiện trái tim trên Website bằng Javascript.
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Share Code tạo hiệu ứng click chuột hiện trái tim trên Website
Để hiển thị hình trái tim khi click chuột vào bất kỳ vị trí nào trên Website bạn cần sử dụng Javascript. Đoạn Code dưới đây sẽ giúp bạn thực hiện việc này khá đơn giản. Bạn có thể tạo trái tim bay trên Website bất cứ mã nguồn nào như Blogspot, WordPress…
Download Code Click Tim javascript
<script type='text/javascript'> ! function (e, t, a) { function n() { c( ".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}" ), o(), r() } function r() { for (var e = 0; e < d.length; e++) d[e].alpha <= 0 ? (t.body.removeChild(d[e].el), d.splice(e, 1)) : (d[e].y--, d[e].scale += .004, d[e].alpha -= .013, d[e].el.style.cssText = "left:" + d[e].x + "px;top:" + d[e].y + "px;opacity:" + d[e].alpha + ";transform:scale(" + d[e].scale + "," + d[e].scale + ") rotate(45deg);background:" + d[e].color + ";z-index:99999"); requestAnimationFrame(r) } function o() { var t = "function" == typeof e.onclick && e.onclick; e.onclick = function (e) { t && t(), i(e) } } function i(e) { var a = t.createElement("div"); a.className = "heart", d.push({ el: a, x: e.clientX - 5, y: e.clientY - 5, scale: 1, alpha: 1, color: s() }), t.body.appendChild(a) } function c(e) { var a = t.createElement("style"); a.type = "text/css"; try { a.appendChild(t.createTextNode(e)) } catch (t) { a.styleSheet.cssText = e } t.getElementsByTagName("head")[0].appendChild(a) } function s() { return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")" } var d = []; e.requestAnimationFrame = function () { return e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) { setTimeout(e, 1e3 / 60) } }(), n() }(window, document); </script>
Hiệu ứng click chuột ra trái tim trên Blogspot
Đối với Blogspot, bạn truy cập vào trang quản lý Blogspot. Chọn Menu Chủ đề -> Chỉnh sửa HTML.
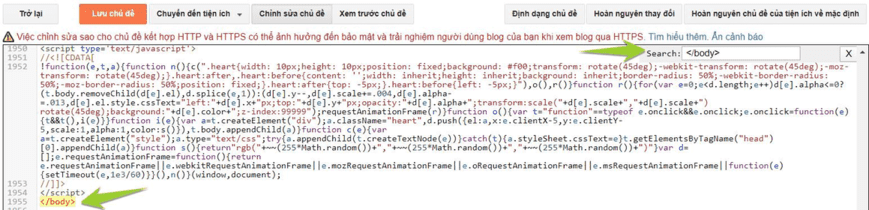
Nhấn Ctrl + F để hiển thị khung tìm kiếm. Gõ chữ </body> để tìm vị trí của thẻ này.
Bạn copy đoạn code ở trên vào phía trên thẻ </body>
Việc đặt Code vào thẻ body sẽ giúp website load nhanh hơn, vì các nội dung sẽ load trước sau đó mới đến hiệu ứng click chuột hiện ra trái tim. Tránh làm nội dung chính của Website bị chậm đi.
Hiệu ứng click chuột ra trái tim trên WordPress
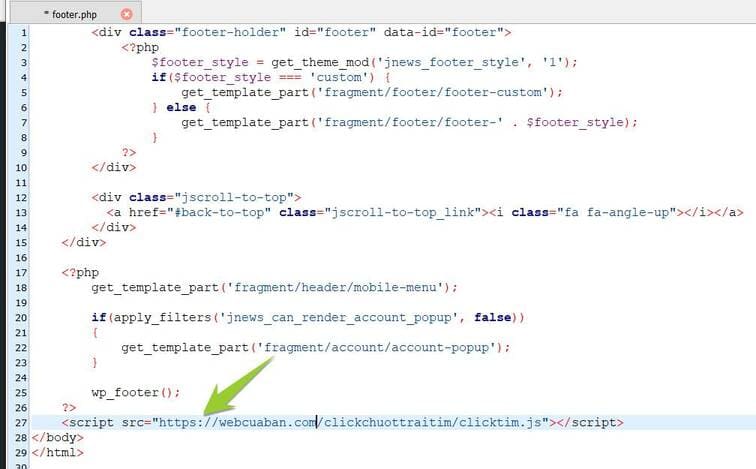
Đối với WordPress, bạn tìm đến thư mục wp-content/themes/tên-themes-đang-dùng/ mở file footer.php lên. Copy đoạn code ở trên vào trên thẻ </body>
Để cho đẹp hơn, bạn có thể tải file javascript clicktim.js
Download Code Click Tim javascript
Sau đó upload lên một folder của Website rồi, dùng code bên dưới, khai báo địa chỉ của file clicktim.js là xong.
<script src="đường-link-của-file-clicktim.js"></script>
Hiệu ứng click chuột ra trái tim rất thích hợp để bạn tạo hiệu ứng cho Website đếm ngày yêu. Đặc biệt là vào mùa Valetine sắp tới, hãy tạo một Website lãng mạng để tặng người yêu nhé. Chắc chắn cô ấy sẽ thích đấy.




















Em đang sử dụng wordpress, cái cách thứ 2 anh có thể giải thích lại giúp e được không ạ, cái cách 1 khi sử dụng wp thì e làm được rồi còn cái cách thứ 2 em không hiểu là tạo folder và upfile vào là như thế nào, cảm ơn admin
bạn up cái file lên web bạn, xem đường dẫn file là gì?
Ví dụ: abc.com/clicktim.js thì copy đoạn code:
trên thẻ /body
nếu mình muốn làm nó cho wall fb thì có dc k ad
không dc nha bạn