Nếu bạn sử dụng các Webstie Auto Like và Auto Reaction nhưng sợ bị mất token. Thì hãy sử dụng Code Auto thả Reaction trên Facebook của tác giả Code được tác giả viết trên nền NodeJS và bạn có thể tùy chỉnh theo ý thích.
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Công dụng Code Auto thả Reaction trên Facebook
Code Auto thả tim, thả mặt buồn, mặt cười.. vào một số đối tượng do bạn chỉ định.
Cách sử dụng
Để sử dụng Code bạn cần có phần mềm hổ trợ NodeJS. Hãy chọn phiên bản thích hợp cho máy tính của bạn, và cài vào:
Sau đó tải Code Facebook-reaction tại link bên dưới:
Bạn giải nén file vừa tải vào ổ đĩa C:\ (Mình ví dụ ở ổ C:\ cho các bạn dễ thực hiện).
Dùng Notepad hoặc bất cứ trình soạn thảo nào để chỉnh sửa lại file “main.js”. Những nội dung bạn cần chỉnh sửa là từ dòng 7, 8 ,9 ,10.
let my_id = 'YOUR_ID_HERE'; // Put your facebook ID here, ex: 100239482 let token = 'YOUR_ACCESS_TOKEN_HERO'; // Your access token here: EAAAXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX let ids = ['ID_PEOPLE', 'ID_PEOPLE']; // Put the ids of who you wanna react to, ex: ['105601560', '10081564'] let react = ['LOVE', 'WOW', 'HAHA']; // List of reactions. Valid reaction list: LIKE, LOVE, WOW, HAHA, SAD, ANGRY, THANKFUL
- let my_id= là ID Facebook của bạn ==> Cách xem ID facebook.
- let token= là Token tài khoản Facebook của bạn ==> Cách lấy token bằng tay.
- let ids = là ID của những người bạn muốn thả Reaction. Bạn có thể thả reaction cùng lúc cho nhiều người. ==> Cách xem ID Facebook.
- let react = loại Reaction muốn thả. Gồm 7 loại sau: LIKE, LOVE, WOW, HAHA, SAD, ANGRY, THANKFUL.
Ví dụ:
let my_id = '1488816073'; // Put your facebook ID here, ex: 100239482 let token = 'EAAAAUaZA8jlABALn00nI5byuzc2AePm9deXVOdXT4B93VuXjjeMg2ZBbVlHGdvydwIjMzD7p0sgR41jrY4Tl2YOkONtIAr64ec0IFrQZA4rBiOCTW0S3FRZA1hWtJ8K6wZArPoqZCJhXO4rSwvVEA3Thq0wlqYxj1ZD'; // Your access token here: EAAAXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX let ids = ['100011313607719', '100012244234431']; // Put the ids of who you wanna react to, ex: ['105601560', '10081564'] let react = ['LOVE', 'WOW', 'HAHA', 'SAD']; // List of reactions. Valid reaction list: LIKE, LOVE, WOW, HAHA, SAD, ANGRY, THANKFUL
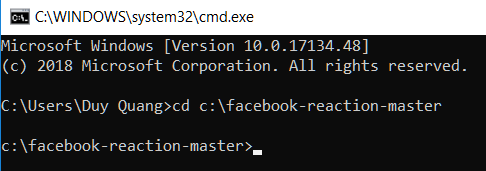
Bây giờ bạn mở CMD lên, và gõ lệnh
cd c:\facebook-reaction-master
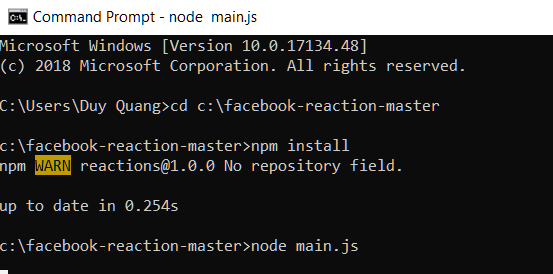
Tiếp tục chạy các câu lệnh dưới đây để tải gói thư viện cho NodeJS
npm install
Cuối cùng là dùng lệnh dưới đây để bắt đầu thả reaction.
node main.js
Vậy là xong, chờ vài giây tường nhà của người mà bạn muốn reaction sẽ tràn đầy biểu tượng cảm xúc từ tài khoản của bạn.





















Dùng CMD như vậy thì có ảnh hưởng gì đến máy tính hay không
không bạn, cmd này đã được chuyển thành nơi bạn lưu file thì không sao
sao không được ạ chạy lệnh c:\facebook-reaction-master nó báo C:\Users\Nguyen Danh Hien ^_^>c:\facebook-reaction-master
‘c:\facebook-reaction-master’ is not recognized as an internal or external command,
operable program or batch file.
Đổi thành cái tên user kìa bạn
mỗi máy tên mỗi khác.mặc định là administrator
Là sao bạn có thể chỉ rõ hơn được không ạ mình mù về mấy cái này lắm ạ
bạn thiếu cd phía trước, lệnh là: cd c:\facebook-reaction-master
không ra add ơi
cho minh hỏi mình chỉnh sửa cái code rồi mình lưu vào đâu chứ không biết lưu chỗ nào , dùng lệnh thì bị từ chối
bạn chỉnh trong file main.js rồi lưu lại file đó luôn
file đó ở mục window mà mình đã cài đặt đó à, vì mục cài đặt mình ko tìm thấy mục main.js
bạn có thể làm video hướng dấn anh em cụ thể dc ko
Mình làm ok rồi nhé. Nhưng chỉ được khoảng 9-10 cái status thôi…Làm sao để chỉ định số lượng post auto thả vậy ad
cũng đang tự hỏi như vậy :))
dong quan diem
from&limit=
hinh nhu dong nay
Làm được zồi, thanks ad
làm video đi ad. mình làm toàn bị lỗi
Cái này được 🙂
không được
Thacnk ad nhá
mình gõ cd c:\facebook-reaction-master nó bảoThe system cannot find the path specified. là sao bạn
mk cx cài ở ổ C
Xin chào admin mình có thắc mắc này bạn có thể giải đáp giúp mình không, khi mình kết nối tài khoản Twitter với facebook mình tweet hay retweet trên Twitter thì nó đều post và share qua Fb, nhưng nếu mình làm liên tục bên Twitter vậy thì có dính đến qui định spam của FB không, tại Twitter thì post thoải máy còn FB làm nhiều và liên tục thì ăn checkpoint’s , bạn có thể giải thích giúp mình là khi mình kết nối 2 tài khoản thì có khả năng bị dính checkpoint spam ở ở FB không.Cảm ơn bạn.
Cái này đưa lên Hosting được ko bạn?
Host hổ trợ nodejs mới dc bạn à
dùng heroku được nè bạn
là gì vậy bạn?