Những ngày này, chatbot đang trở thành một công cụ ngày càng phổ biến trong việc tương tác với khách hàng và cải thiện trải nghiệm người dùng trên website. Với sự phát triển của công nghệ, tạo một web app chatbot đã trở nên dễ dàng hơn bao giờ hết. Tuy nhiên, nếu bạn chưa có kinh nghiệm trong lập trình hoặc đang bắt đầu tìm hiểu về chatbot, việc bắt đầu có thể khó khăn.
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo một web app chatbot tích hợp OpenAI tự động giải các bài tập code từ đơn giản đến phức tạp bằng cách sử dụng module Streamlit trong Python
Nếu bạn đang quan tâm đến việc tạo một chatbot có thể giải các bài tập code cho bạn, hãy tiếp tục đọc bài viết này để tìm hiểu cách tạo một web app chatbot dễ dàng và hiệu quả. Trước khi vào bài viết chúng ta cùng tìm hiểu sơ qua khái niệm về chatbot, Web App và module Streamlit trong Python nhé!
Chatbot là gì ?
Chatbot là một chương trình máy tính được thiết kế để trò chuyện với con người thông qua các kênh truyền thông như ứng dụng chat, trang web hoặc các nền tảng trò chuyện khác. Chatbot thường được lập trình để trả lời các câu hỏi từ người dùng hoặc thực hiện các nhiệm vụ cụ thể theo yêu cầu của người dùng. Chatbot có thể sử dụng trí tuệ nhân tạo và học máy để tự động hóa các nhiệm vụ và cải thiện khả năng phản hồi của chúng. Chatbot được sử dụng phổ biến trong nhiều lĩnh vực như marketing, dịch vụ khách hàng, giáo dục, y tế và nhiều lĩnh vực khác
WebApp là gì ?
Web app là một ứng dụng phần mềm được phát triển để chạy trên trình duyệt web thay vì phải cài đặt trực tiếp trên máy tính hoặc thiết bị di động của người dùng. Nó được thiết kế để hoạt động trên một nền tảng web, thường là một máy chủ web và được truy cập thông qua Internet bằng cách sử dụng một trình duyệt web. Một web app có thể là một ứng dụng độc lập hoặc phần mềm mở rộng của một ứng dụng desktop truyền thống. Với web app, người dùng không cần phải tải xuống và cài đặt một phần mềm trên máy tính của họ, mà chỉ cần truy cập vào một địa chỉ URL trên trình duyệt web của họ.
Streamlit là gì ?
Streamlit là một công cụ mã nguồn mở cho phép các nhà phát triển tạo các ứng dụng web dựa trên Python một cách nhanh chóng và dễ dàng. Streamlit giúp người dùng tạo các ứng dụng web tương tác một cách trực quan và nhanh chóng bằng cách sử dụng các thư viện và công cụ Python phổ biến như Pandas, Matplotlib và Scikit-learn. Streamlit cung cấp cho người dùng một loạt các tiện ích để tạo giao diện người dùng (UI) cho các ứng dụng web, bao gồm các phần tử trực quan như thanh trượt, ô đầu vào, bảng và biểu đồ. Điều này giúp cho các nhà phát triển có thể tập trung vào việc phát triển các tính năng của ứng dụng thay vì phải lo lắng về việc tạo giao diện người dùng. Streamlit cũng cung cấp cho người dùng một số công cụ để phân tích dữ liệu và trực quan hóa chúng, giúp cho việc xử lý dữ liệu và hiển thị kết quả trở nên dễ dàng hơn. Tính linh hoạt và dễ sử dụng của Streamlit đã thu hút được sự quan tâm của rất nhiều nhà phát triển và được sử dụng rộng rãi trong cộng đồng Python.
Cách tạo Web App Chatbot viết code tự động bằng Python
pip install openaipip install streamlitSau khi cài đặt xong 2 thư viện trên, bạn tạo 1 file .py với tên bất kì nhưng không được trùng tên với 2 thư viện vừa cài nha và chúng ta bắt đầu vào việc chính thôi ! Mình đặt tên cho web app này là Anonyviet Write Code nhé
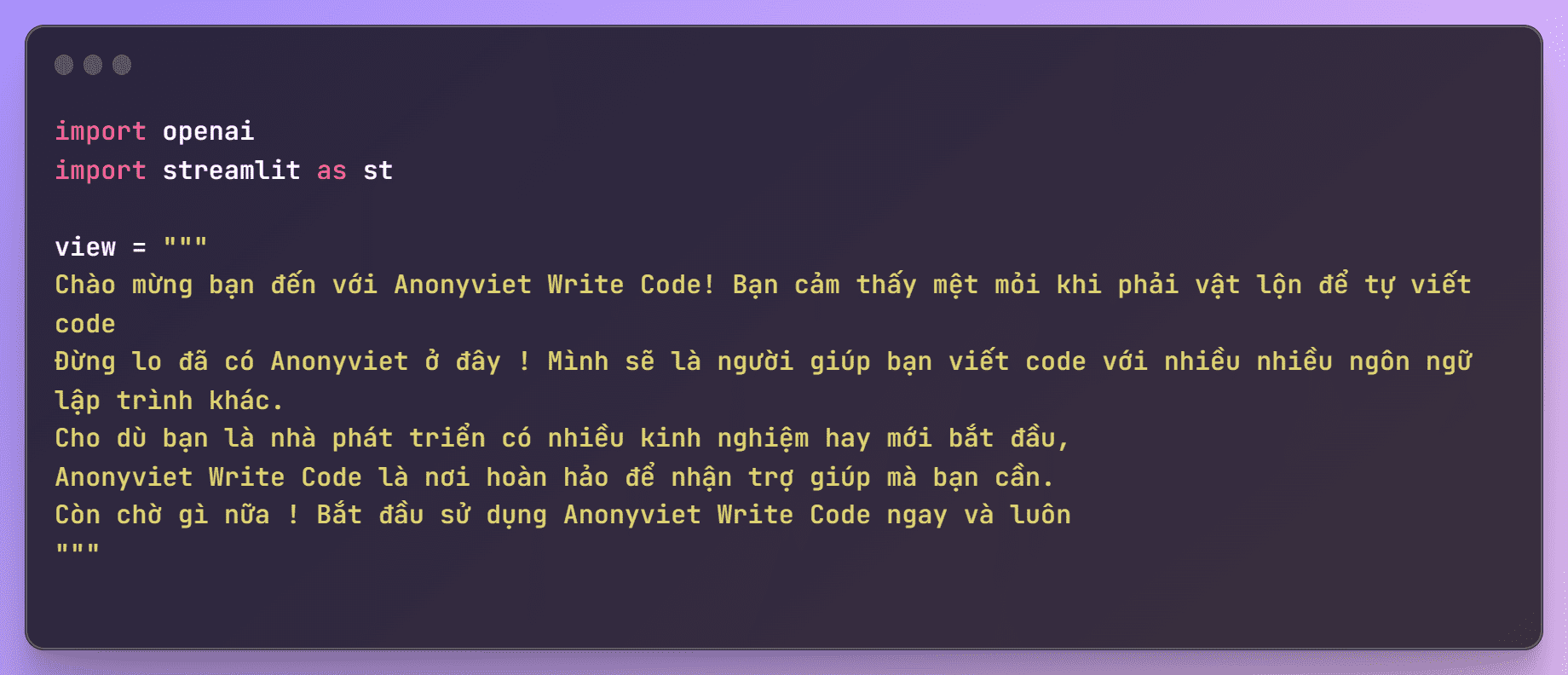
Dòng đầu tiên import openai và dòng thứ hai import streamlit as st sử dụng từ khóa import để khai báo sử dụng hai thư viện Python OpenAI và Streamlit với cú pháp as st được sử dụng để viết mã ngắn hơn khi gọi các hàm của thư viện Streamlit
Dòng thứ 2 view = """ ... """ khai báo một biến view chứa một chuỗi đa dòng bằng cú pháp triple quotes (“””), trong đó chứa thông tin giới thiệu về ứng dụng Anonyviet Write Code.
import openai import streamlit as st view = """ Chào mừng bạn đến với Anonyviet Write Code! Bạn cảm thấy mệt mỏi khi phải vật lộn để tự viết code Đừng lo đã có Anonyviet ở đây ! Mình sẽ là người giúp bạn viết code với nhiều nhiều ngôn ngữ lập trình khác. Cho dù bạn là nhà phát triển có nhiều kinh nghiệm hay mới bắt đầu, Anonyviet Write Code là nơi hoàn hảo để nhận trợ giúp mà bạn cần. Còn chờ gì nữa ! Bắt đầu sử dụng Anonyviet Write Code ngay và luôn """

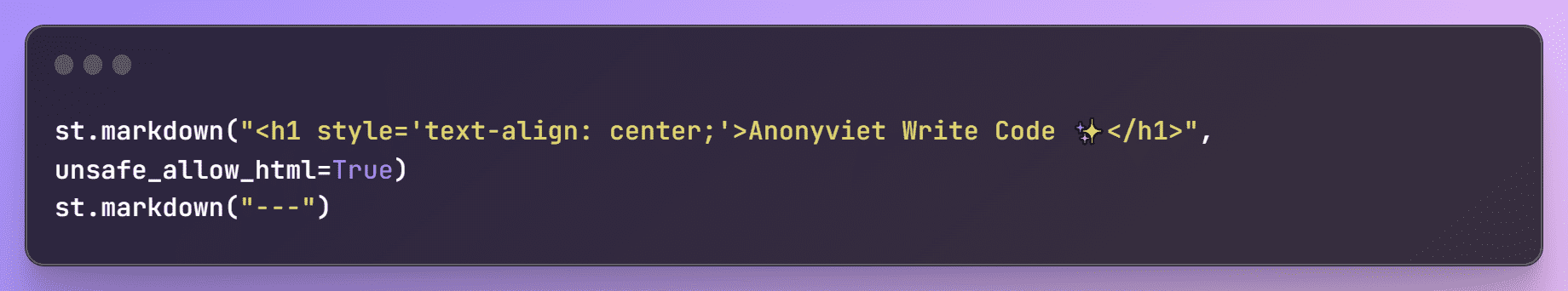
Dòng code st.markdown("<h1 style='text-align: center;'>Anonyviet Write Code ✨</h1>", unsafe_allow_html=True) sử dụng hàm markdown của thư viện Streamlit để hiển thị tiêu đề cho ứng dụng. Chuỗi HTML <h1> được chèn vào giữa hai dấu ngoặc kép và được đặt trong tham số đầu tiên của hàm. Tham số thứ hai unsafe_allow_html=True cho phép Streamlit hiểu và hiển thị chuỗi HTML đó
Dòng tiếp theo st.markdown("---") sử dụng hàm markdown để hiển thị một đường ngang giữa các phần của ứng dụng
st.markdown("<h1 style='text-align: center;'>Anonyviet Write Code ✨</h1>", unsafe_allow_html=True)
st.markdown("---")

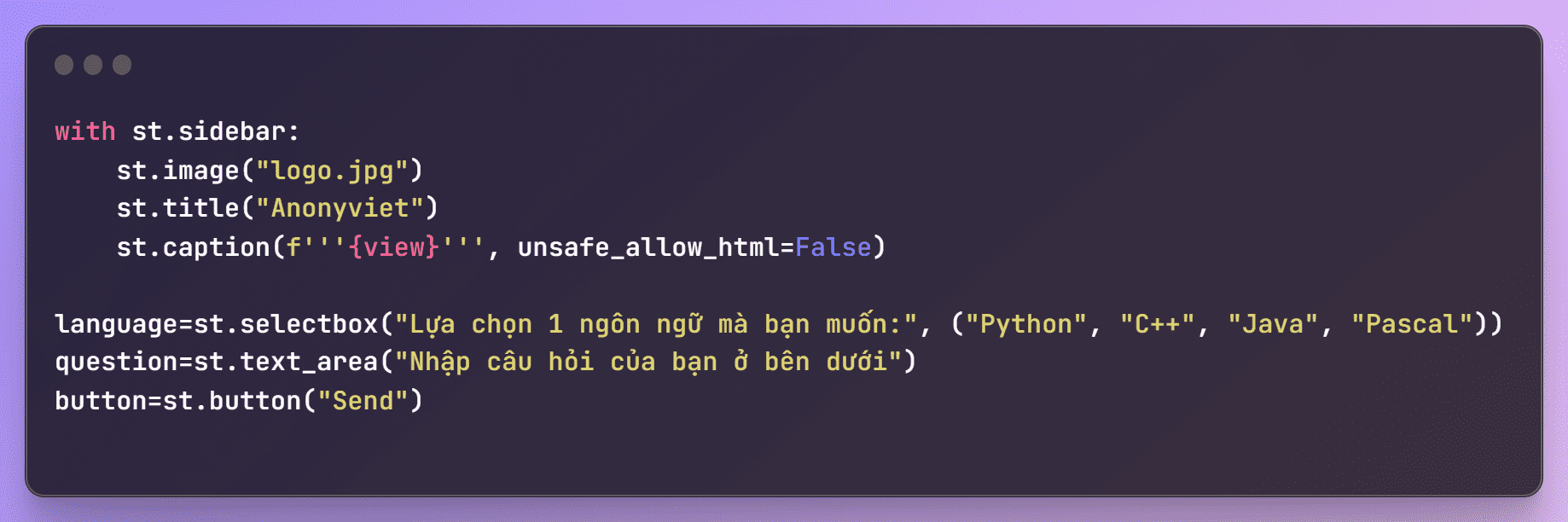
Dòng đầu tiên with st.sidebar: sử dụng cú pháp with để khai báo vùng lề bên của trang web, được đại diện bởi đối tượng st.sidebar
Dòng tiếp theo st.image("logo.jpg") sử dụng hàm image của thư viện Streamlit để hiển thị một hình ảnh đại diện cho ứng dụng ví dụ như hình ảnh một con chatbot. Hình ảnh được đặt trong thư mục của ứng dụng và có tên là logo.jpg
Dòng thứ ba st.title("Anonyviet") sử dụng hàm title để hiển thị tiêu đề cho ứng dụng, trong trường hợp này là “Anonyviet”
Dòng cuối cùng st.caption(f'''{view}''', unsafe_allow_html=False) sử dụng hàm caption để hiển thị mô tả cho ứng dụng, trong đó chứa nội dung được lưu trữ trong biến view. Tham số unsafe_allow_html được thiết lập thành False để tránh bất kỳ mã HTML nào bị chèn vào.
Tiếp đến sử dụng phương thức "selectbox" của module "st" để tạo một hộp chọn (dropdown) cho phép người dùng lựa chọn ngôn ngữ mà họ muốn nhập câu hỏi. Hộp chọn này có tùy chọn cho Python, C++, Java và Pascal. Ngoài ra bạn có thể thêm các ngôn ngữ khác mà bạn muốn
Sau đó Anonyviet sử dụng phương thức "text_area" của module "st" để tạo một hộp văn bản cho phép người dùng nhập câu hỏi của mình. Văn bản sẽ được hiển thị trong hộp này
Tiếp tục sử dụng phương thức "button" của module "st" để tạo một nút "Send". Người dùng có thể nhấp vào nút này để gửi câu hỏi của họ
Các giá trị được trả về từ các phương thức này được lưu trữ trong các biến "language", "question" và "button", tương ứng. Sau đó, bạn có thể sử dụng các biến này để thực hiện các xử lý tiếp theo
with st.sidebar:
st.image("logo.jpg")
st.title("Anonyviet")
st.caption(f'''{view}''', unsafe_allow_html=False)
language=st.selectbox("Lựa chọn 1 ngôn ngữ mà bạn muốn:", ("Python", "C++", "Java", "Pascal"))
question=st.text_area("Nhập câu hỏi của bạn ở bên dưới")
button=st.button("Send")

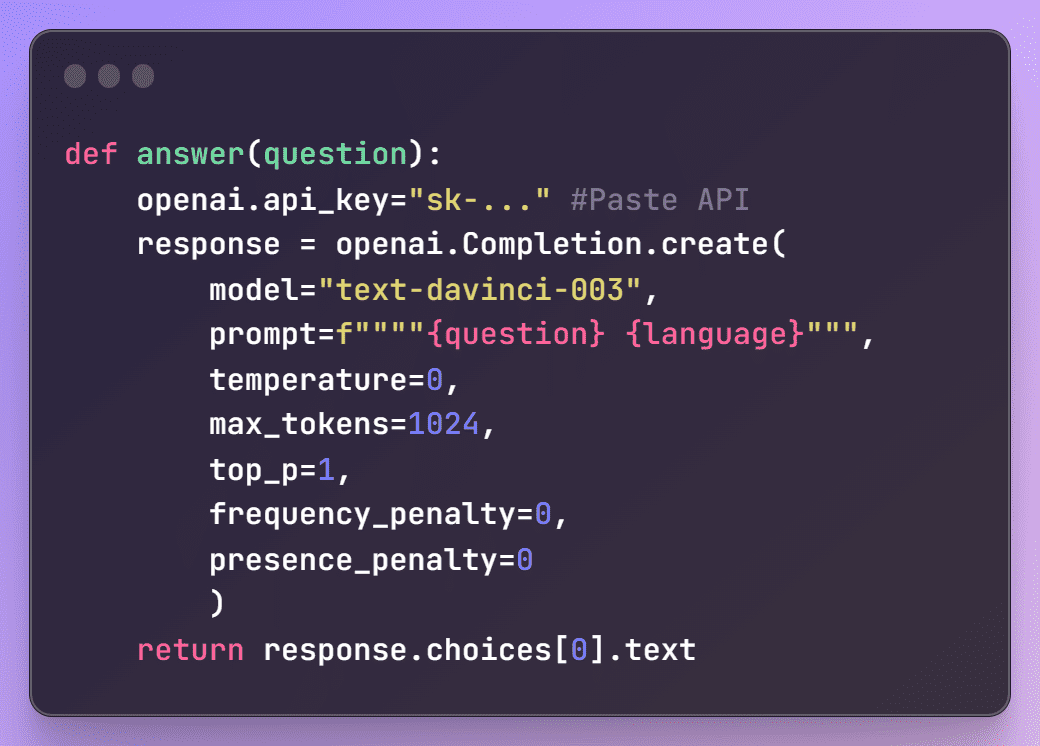
Hàm answer(question) nhận vào một câu hỏi, sử dụng API key của OpenAI để gửi yêu cầu truy vấn cho mô hình “text-davinci-003” của OpenAI và trả về câu trả lời của chatbot được sinh ra bởi mô hình đó.
Ở đây chúng ta sử dụng hàm openai.Completion.create() để tạo một yêu cầu đến API của OpenAI với các thông số như model (mô hình dùng để tạo câu trả lời), prompt (câu hỏi được nhập vào từ người dùng), temperature (độ đa dạng của câu trả lời), max_tokens (số lượng từ tối đa của câu trả lời), top_p (xác suất của các từ đứng đầu trong danh sách lựa chọn câu trả lời), frequency_penalty (hệ số áp dụng cho các từ có tần suất cao trong câu trả lời), và presence_penalty (hệ số áp dụng cho các từ xuất hiện trong câu hỏi nhưng không xuất hiện trong câu trả lời)
def answer(question):
openai.api_key="sk-..." # Dán API key của OpenAI tại đây
response = openai.Completion.create(
model="text-davinci-003",
prompt=f"""{question} {language}""",
temperature=0,
max_tokens=1024,
top_p=1,
frequency_penalty=0,
presence_penalty=0
)
return response.choices[0].text

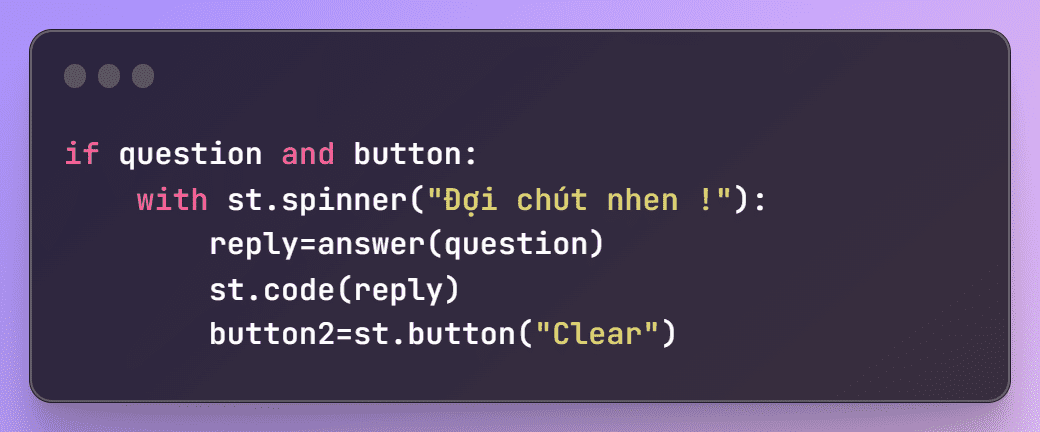
Nếu có dữ liệu từ biến question và button thì đoạn code sử dụng st.spinner() để hiển thị một biểu tượng quay tròn để cho người dùng biết rằng ứng dụng đang xử lý câu trả lời của họ. Khi câu trả lời đã được tạo, nó được hiển thị bằng hàm st.code() của Streamlit để hiển thị mã nguồn cho câu trả lời. Nếu người dùng muốn xóa câu trả lời, họ có thể nhấp vào nút “Clear” để làm cho trang trống lại. Như vậy chúng ta đã hoàn thành web app. Giờ thì test chatbot thôi
if question and button:
with st.spinner("Đợi chút nhen !"):
reply=answer(question)
st.code(reply)
button2=st.button("Clear")

Đây là đoạn code đầy đủ cho Web App Chatbot ( Hoặc bạn có thể xem qua Github ):
import openai
import streamlit as st
view = """
Chào mừng bạn đến với Anonyviet Write Code! Bạn cảm thấy mệt mỏi khi phải vật lộn để tự viết code
Đừng lo đã có Anonyviet ở đây ! Mình sẽ là người giúp bạn viết code với nhiều nhiều ngôn ngữ lập trình khác.
Cho dù bạn là nhà phát triển có nhiều kinh nghiệm hay mới bắt đầu,
Anonyviet Write Code là nơi hoàn hảo để nhận trợ giúp mà bạn cần.
Còn chờ gì nữa ! Bắt đầu sử dụng Anonyviet Write Code ngay và luôn
"""
st.markdown("<h1 style='text-align: center;'>Anonyviet Write Code ✨</h1>", unsafe_allow_html=True)
st.markdown("---")
with st.sidebar:
st.image("logo.jpg")
st.title("Anonyviet")
st.caption(f'''{view}''', unsafe_allow_html=False)
language=st.selectbox("Lựa chọn 1 ngôn ngữ mà bạn muốn:", ("Python", "C++", "Java", "Pascal"))
question=st.text_area("Nhập câu hỏi của bạn ở bên dưới")
button=st.button("Send")
def answer(question):
openai.api_key="sk-..." # API KEY
response = openai.Completion.create(
model="text-davinci-003",
prompt=f"""{question} {language}""",
temperature=0,
max_tokens=1024,
top_p=1,
frequency_penalty=0,
presence_penalty=0
)
return response.choices[0].text
if question and button:
with st.spinner("Đợi chút nhen !"):
reply=answer(question)
st.code(reply)
button2=st.button("Clear")
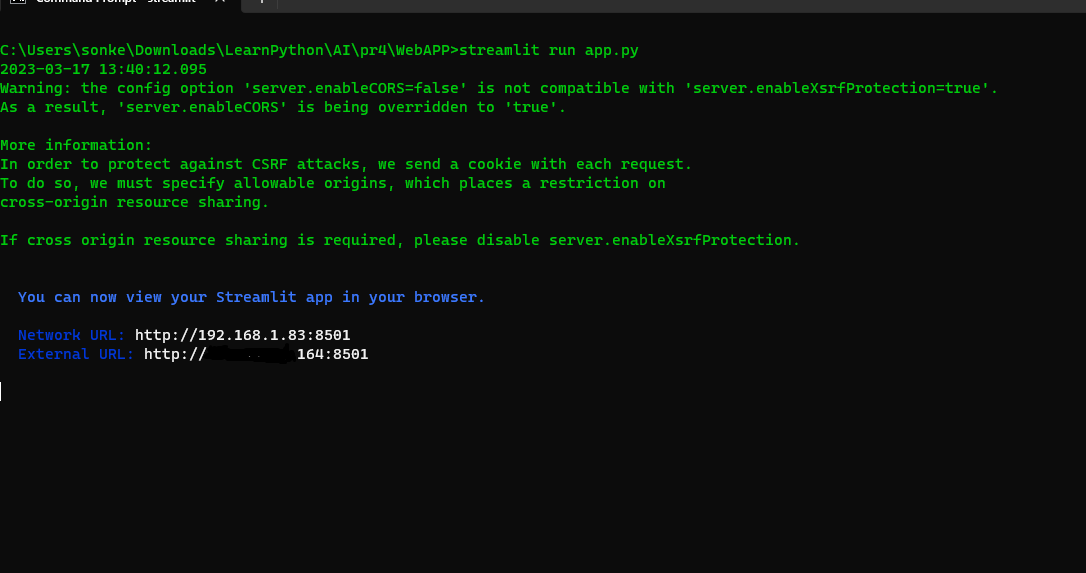
Bây giờ bạn hãy mở terminal lên và nhập lệnh streamlit run app.py trong đó app.py là file .py của mình vừa tạo ra để làm Web App Chatbot

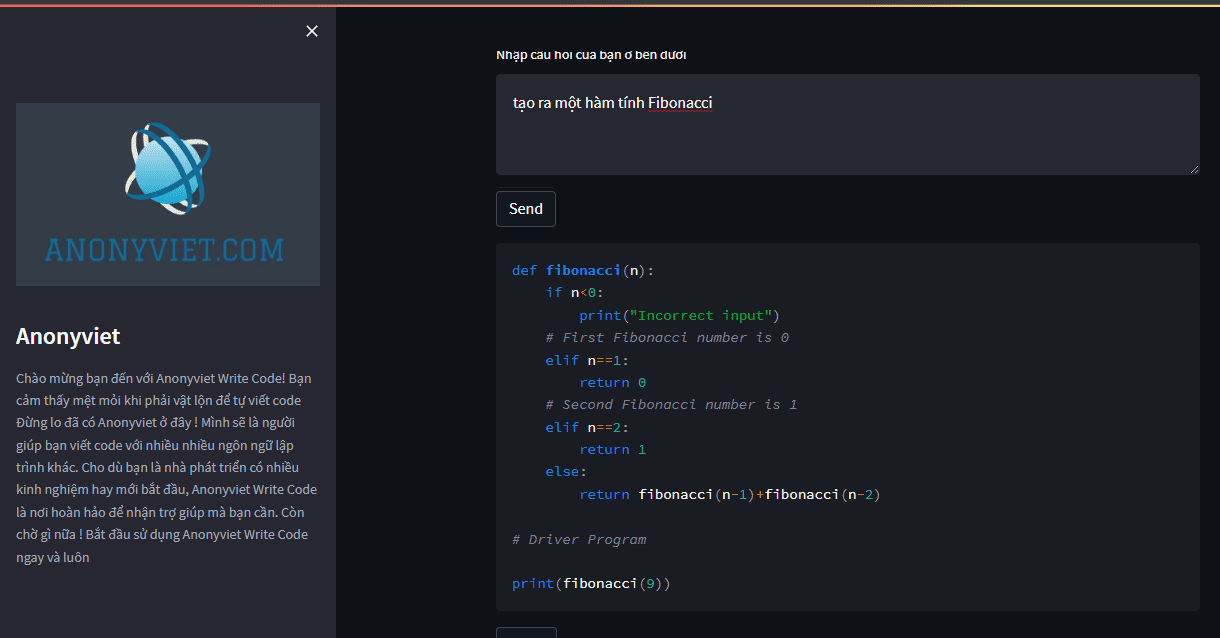
Và đây là kết quả nè:

Vậy là chúng ta đã tìm hiểu về web app là gì và cách sử dụng Python và Streamlit để xây dựng một ứng dụng web đơn giản. Mình đã xây dựng một ứng dụng Web App Chatbot mang tên Anonyviet Write Code, cho phép người dùng nhập câu hỏi liên quan đến các ngôn ngữ lập trình khác nhau và hiển thị mã nguồn được tạo bởi OpenAI.
Các ứng dụng web đang trở thành một phần quan trọng của cuộc sống hàng ngày của chúng ta. Chúng ta có thể sử dụng chúng để tạo ra các trang web, ứng dụng di động và thậm chí là chatbot. Với sự phát triển của công nghệ, chúng ta có thể sử dụng các thư viện tạo web của Python như Flask, Django, Streamlit,… để dễ dàng xây dựng các ứng dụng web một cách nhanh chóng và dễ dàng ! Chúc bạn thành công !
Bạn cũng có thể đọc thêm bài viết Hướng dẫn dùng Midjourney để vẽ tranh AI trên Discord trên website Anonyviet















