Đến độ xuân về,mọi người đều nô nức trang trí, sửa sang nhà cửa. Không khí đó lan tỏa không chỉ ở đời thật, mà ở thế giới ảo không khí tết có ở khắp nơi, từ Facebook đến Blogger rồi đến Website . Hãy cùng chúng tôi đón không khí Tết năm nay với câu đối đỏ, bánh trưng xanh,…để trang trí Tết cho Website chào đón năm mới độc đáo cho.
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
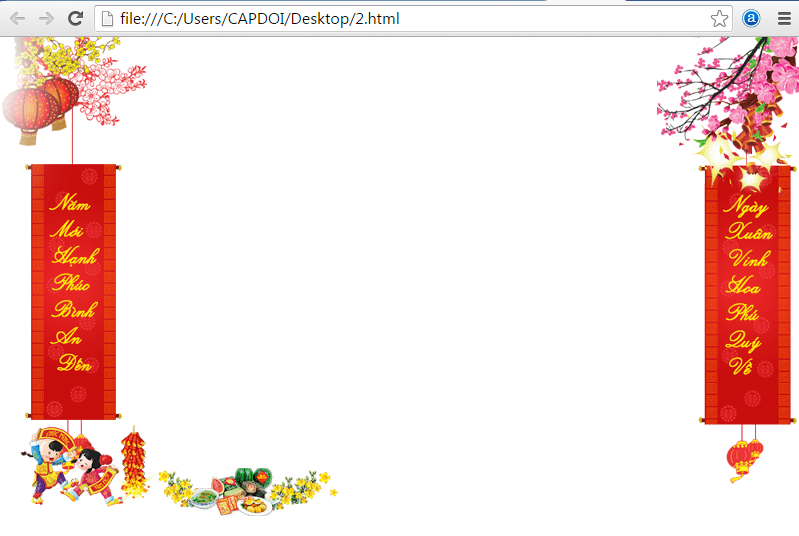
- Hai câu đối trang trí 2 bên left/right cho Website.
- Hình ảnh ngày Tết gồm: bánh chưng xanh,dưa hấu,pháo hoa, em bé… ở dưới Bottom website.
Cách thực hiện: Copy đoạn code dưới đây
- Đối với Website thông thường: đặt code dưới thẻ <body> trong Website của bạn
- Đối với WordPress: đặt code dưới thẻ <head> nằm trong file header.php
- Đối với Blogger: chọn Menu →Bố cục→Thêm tiện ích HTML/Javascript
<!-- Start -->
<script type="text/javascript">
document.write('<style type="text/css">body{padding-bottom:20px}</style><a href="#" target="_blank"><img style="position:fixed;z-index:9999;top:0;left:0" src="https://anonyviet.com/resource/tet/banner_left.png" _cke_saved_src="https://anonyviet.com/resource/tet/banner_left.png"/></a><a href="#" target="_blank"><img style="position:fixed;z-index:9999;top:0;right:0" src="https://anonyviet.com/resource/tet/banner_right.png"/></a><div style="position:fixed;z-index:9999;bottom:-50px;left:0;width:100%;height:104px;"></div><a href="#" target="_blank"><img style="position:fixed;z-index:9999;bottom:20px;left:20px" src="https://anonyviet.com/resource/tet/banner_header.png"/></a>');
var no=100;var hidesnowtime=0;var snowdistance='pageheight';var ie4up=(document.all)?1:0;var ns6up=(document.getElementById&&!document.all)?1:0;function iecompattest(){return(document.compatMode&&document.compatMode!='BackCompat')?document.documentElement:document.body}var dx,xp,yp;var am,stx,sty;var i,doc_width=800,doc_height=600;if(ns6up){doc_width=self.innerWidth;doc_height=self.innerHeight}else if(ie4up){doc_width=iecompattest().clientWidth;doc_height=iecompattest().clientHeight}dx=new Array();xp=new Array();yp=new Array();am=new Array();stx=new Array();sty=new Array();for(i=0;i<no;++i){dx[i]=0;xp[i]=Math.random()*(doc_width-50);yp[i]=Math.random()*doc_height;am[i]=Math.random()*20;stx[i]=0.02+Math.random()/10; sty[i]=0.7+Math.random();if(ie4up||ns6up){document.write('<div id="dot'+i+'" style="POSITION:absolute;Z-INDEX:'+i+';VISIBILITY:visible;TOP:15px;LEFT:15px;"><span style="font-size:18px;color:#fff">*</span><\/div>')}}function snowIE_NS6(){doc_width=ns6up?window.innerWidth-10:iecompattest().clientWidth-10;doc_height=(window.innerHeight&&snowdistance=='windowheight')?window.innerHeight:(ie4up&&snowdistance=='windowheight')?iecompattest().clientHeight:(ie4up&&!window.opera&&snowdistance=='pageheight')?iecompattest().scrollHeight:iecompattest().offsetHeight;for(i=0;i<no;++i){yp[i]+=sty[i];if(yp[i]>doc_height-50){xp[i]=Math.random()*(doc_width-am[i]-30);yp[i]=0;stx[i]=0.02+Math.random()/10;sty[i]=0.7+Math.random()}dx[i]+=stx[i];document.getElementById('dot'+i).style.top=yp[i]+'px';document.getElementById('dot'+i).style.left=xp[i]+am[i]*Math.sin(dx[i])+'px'}snowtimer=setTimeout('snowIE_NS6()',10)}function hidesnow(){if(window.snowtimer){clearTimeout(snowtimer)}for(i=0;i<no;i++)document.getElementById('dot'+i).style.visibility='hidden'}if(ie4up||ns6up){snowIE_NS6();if(hidesnowtime>0)setTimeout('hidesnow()',hidesnowtime*1000)}
</script>
<!-- End -->
Làm xong giao diện Website gồm left – right – botton sẽ như trong hình bên dưới



















Hí hí, năm 2018 mong gặp một số mem khác comment ở đây..
2017 đã xem vào cmt ^^
2024 đã đếnnn
Hay lắm á Ad 🙂
Quá hay mới đúng
à oke tất nhiên rồi ^^
Thank ad hay lắm
1 like động lực dù không có ^^
sao ad k áp dụng vô web mình :))
hết tết rồi bác ơi 🙂
hi ad. mình dùng wp mình có cop đoạn code trên và để trong header.php nhưng không hiện hiệu ứng ạ
mình vừa test lại thử code vẫn hoạt động tốt nha bạn. bạn xóa cache thử xem. hoặc ktra lại xem copy đủ code chưa
Cảm ơn ad rất nhiều, chúc ad năm mới tràn đầy niềm vui và hạnh phúc <3333