Thời đại công nghệ 4.0 đang gây ảnh hưởng lớn tại Việt Nam. Số lượng website và ứng dụng di động không ngừng tăng lên. Đồng nghĩa với việc thiết kế giao diện ứng dụng ngày càng được chú trọng hơn. Xu hướng thiết kế 2018 đang theo chiều hướng thiết kế đơn giản Material của Google.
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Mình làm việc nhiều trong lĩnh vực giao diện website (Front-end). Học được rất nhiều kinh nghiệm trong phong cách thiết kế này của ông lớn Google. Gần đây nhất, mình có đăng một video demo về khả năng thiết kế của mình tại Fanpage AnonyViet.
Nếu bạn thích phong cách thiết kế phẳng của Google thì hãy dành thời gian đọc bài này. Mình có chuẩn bị nhiều kiến thức hay dành cho bạn. Những kiến thức này, mình đã học trong sách và xem các video về phong cách thiết kế của Google mà học được.
Phong cách Material là gì ?
Nói đơn giản đây là phong cách thiết kế dựa trên vật chất có thật. Vật chất mà Google sử dụng trong phong cách thiết kế Material chính là giấy cứng. Giấy cứng có màu sắc sáng, hài hòa và đường nét sang trọng.
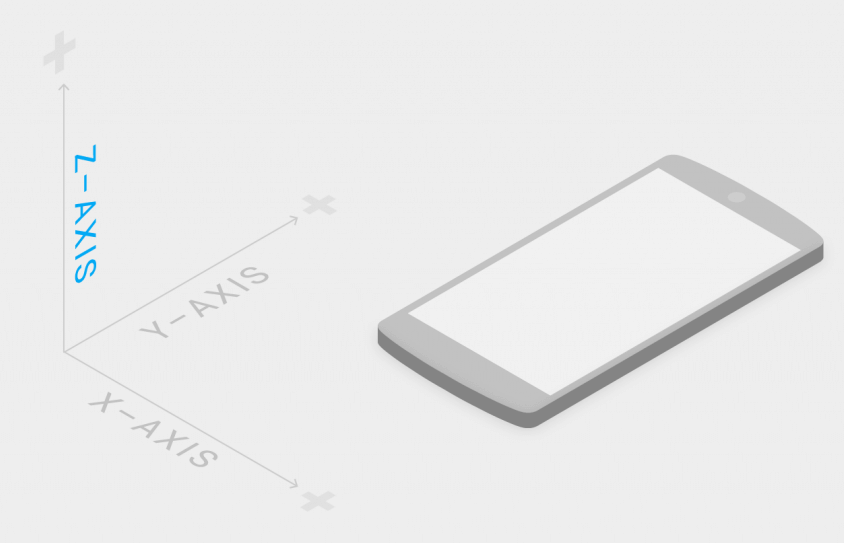
Hãy tưởng tượng màn hình của bạn nằm theo 3 trục X-Y-Z như ảnh dưới đây.

- Trục X – theo chiều ngang màn hình.
- Trục Y – theo chiều dọc màn hình.
- Cuối cùng, trục Z sẽ là trục nằm vuông góc (đâm xuyên màn hình).
Công việc của chúng ta là cắt những tờ giấy màu thành các hình dạng cần thiết. Sau đó sắp xếp chúng thành một bố cục hợp lý trên màn hình với các mức độ xếp chồng khác nhau (theo trục Z).
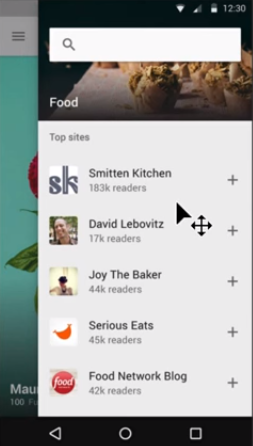
Ví dụ giao diện của một ứng dụng di động bình thường bạn thấy là như thế này!

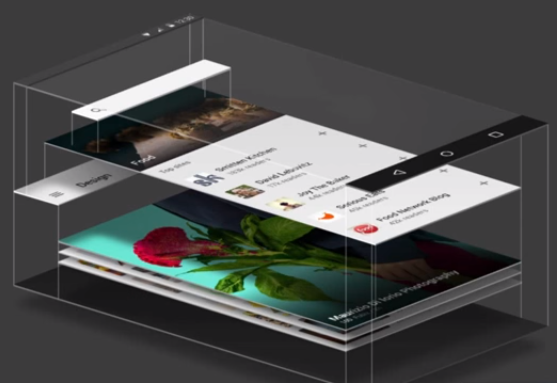
Nhưng quan sát trên trục Z thì chúng là những tờ giấy được sắp xếp như ảnh dưới này đây!

Những tờ giấy được cắt ra và sắp xếp trôi nổi chính là mấu chốt của thiết kế Material. Để có thể biểu diễn độ sâu của các tờ giấy chúng ta sẽ sử dụng hiệu ứng đổ bóng. Xem ví dụ dưới đây bạn sẽ hiểu rõ hơn.
Ví dụ thực tế
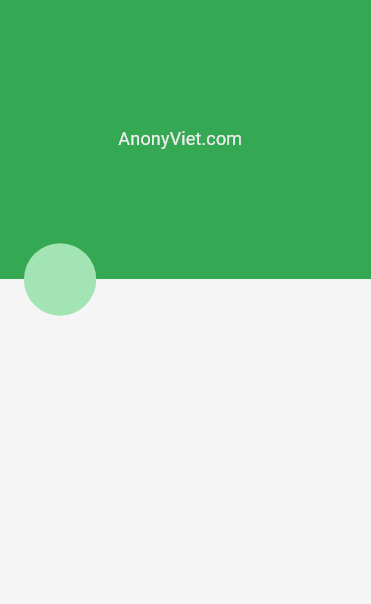
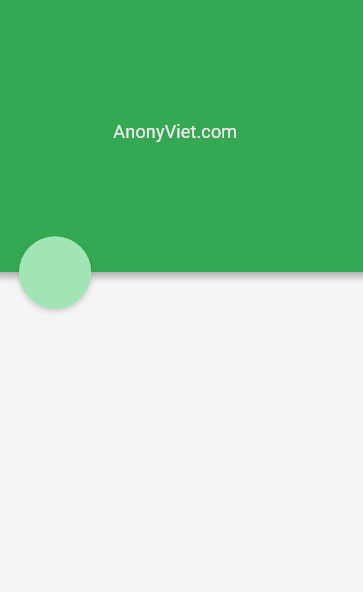
Ví dụ mình có một giao diện ứng dụng trên điện thoại như ảnh dưới.

Khi nhìn vào bạn sẽ khó cảm nhận được phần nào ở trên, phần nào ở dưới. Bạn cảm thấy tất cả như 2D và nó không mang lại cảm giác có chiều sâu trên trục Z. Bây giờ, mình sẽ thử đổ bóng cho bản thiết kế này để xem có gì khác biệt không nhé !!

Wow, lúc này bạn thấy rõ rành chiều sâu rồi đúng không? Cảm giác phần màu xanh lá nằm phía trên và phần màu trắng sẽ ở dưới. Chỉ đơn giản là đổ bóng thôi, nhưng nó mang lại chiều sâu cho thiết kế của bạn, rất giống với Google Design.
Giới thiệu phần mềm thiết kế Adobe XD
Bạn có thể sử dụng Photoshop để thiết kế giao diện. Nhưng mình là lập trình viên, mình mệt mõi nếu phải học thêm đống kiến thức về Photoshop lắm !! Mình có giải pháp hiệu quả và nhanh hơn nhiều, đó là sử dụng Adobe XD ( mình dùng trong video phía trên ).
Đây là phần mềm được Adobe phát triển để giúp lập trình viên thiết kế giao diện UI/UX. Phần mềm được Adobe miễn phí bản quyền và rất dễ sử dụng.
Bạn có thể tải về tại liên kết dưới đây.
Tải về và cài đặt như các phần mềm thông thường khác.

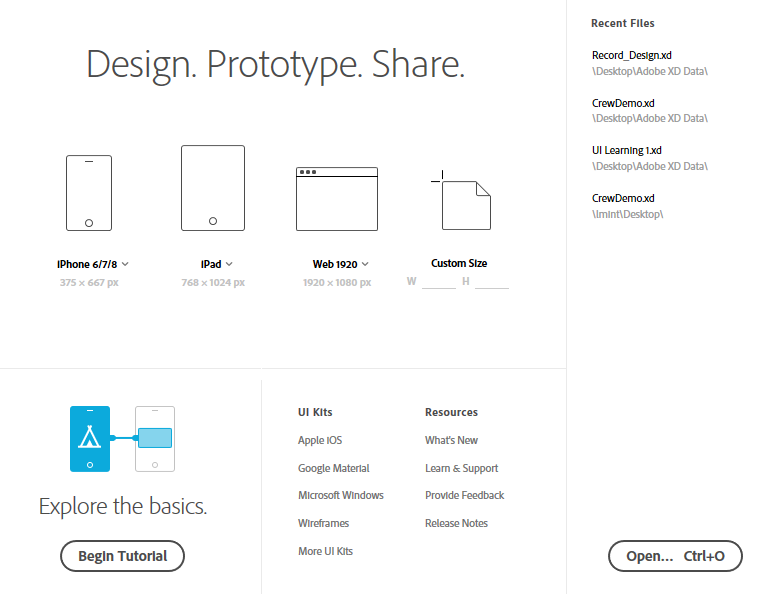
Khi bạn mở chương trình lên sẽ thấy giao diện như ảnh dưới đây.

Có thể lựa chọn nhiều kiểu màn hình của các thiết bị khác nhau để bắt đầu thiết kế. Ở trên mình đã thiết kế giao diện trên màn hình của Iphone 6 Plus trong vòng 10s.

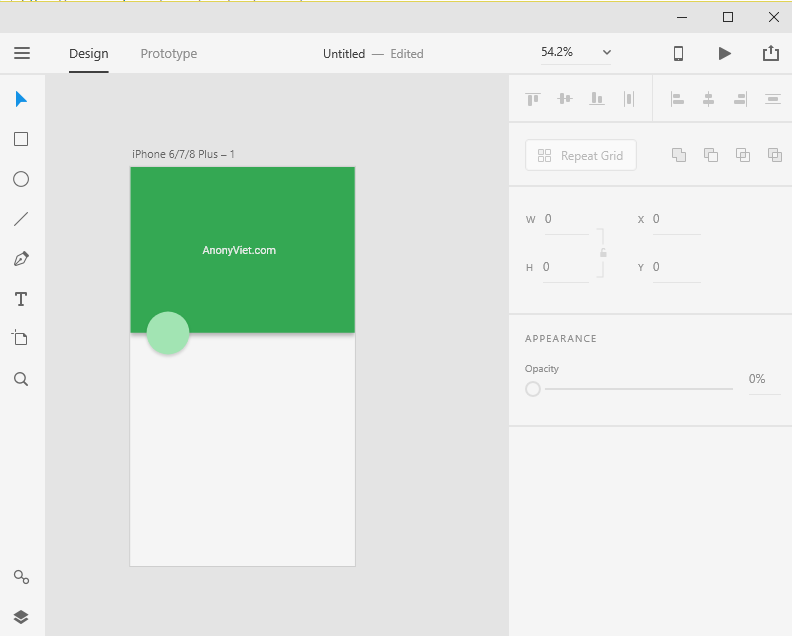
Adobe XD chỉ có 8 công cụ thiết kế đơn giản ở thanh bên trái. Không cần kiến thức phức tạp như trong Adobe Photoshop. Ngoài ra, phần mềm cũng hỗ trợ rất mạnh về mảng thiết kế UI/UX dạng Material.
![]()
Adobe XD sử dụng rất đơn giản với thao tác kéo thả các công cụ bên trái. Điều chỉnh thông số ở thanh bên phải. Dưới đây là video hướng dẫn thiết kế với Adobe XD, bạn có thể xem qua để hiểu sâu hơn cách dùng 8 công cụ thiết kế của Adobe XD.
Sau khi làm xong, bạn có thể xuất ra ở các định dạng khác nhau như file SVG, PNG, JPG,…
Lời kết
Nếu bạn có trục trặc hoặc thắc mắc gì trong quá trình thiết kế. Vui lòng tham gia nhóm riêng của AnonyViet để đặt câu hỏi. Mọi người trong nhóm và các Admin sẽ giải đáp giúp cho bạn trong thời gian sớm nhất.
Cảm ơn bạn đã dành thời gian cho AnonyViet
Lmint.


















cái này thiết kế ứng dụng hay sao ad, nhìn cũng khó hiểu
bạn lên mạng xem video hướng dẫn có nhiều lắm ở đây ad chỉ giới thiệu phần mềm thôi
cái này đc nè đơn giản và gọn nhẹ hơn photoshop tks ad