Share khóa học ES6 ECMAScript miễn phí
Chào các bạn, hôm nay AnonyViet share một khóa học ES6 ECMAScript của thầy Hải Lân. Khóa học này được share miễn phí nên các bạn có thể an tâm học ( sẽ không mất tiền ).
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
ES6 ECMAScript là gì ?
ES6 là chữ viết tắt của ECMAScript 6, đây được coi là một tập hợp các kỹ thuật nâng cao của Javascript và là phiên bản mới nhất của chuẩn ECMAScript.
Ngoài ra, phiên bản mới nhất của bộ chuẩn là ES7 cũng đang được phát triển mạnh mẽ và đa dạng hơn, mặc dù chưa ấn định ngày ra mắt chính thức nhưng cũng đã bắt đầu gây chú ý của giới công nghệ bằng hàng loạt chức năng hấp dẫn như async function,observer,…
Trong bài viết này mình sẽ liệt kê các chức năng mới và các ưu điểm mạnh của ES6 để các bạn có thể thấy rõ nét mạnh và sự mới mẻ. Các bạn đã học JavaScripts thì ngại gì bổ sung thêm kiến thức mảng này. Mình chia sẻ miễn phí ( free ) thì ngu dì mà bỏ lỡ !! học thêm một tí không bổ bề ngang cũng to bề dọc … !! Xã hội công nghệ còn phát triển thì các bạn vẫn còn phải học thêm những cái mới. Bắt đầu từ cái này nhé !!!
Các chức năng mới của ES6
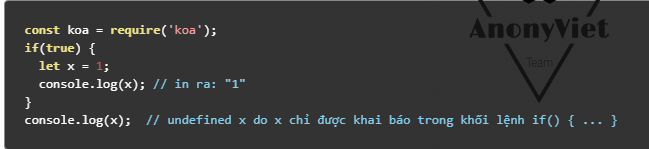
- Block Scoped: Bạn có thể lấy ví dụ từ từ khóa
let, cách định nghĩa này thì biến chỉ tồn tại trong phạm vi khối của nó (Block Scope)

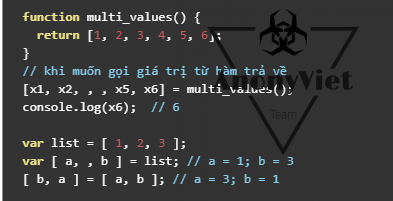
- Destructuring Assignments: Bạn có thể khởi tạo các biến từ một mảng bằng một dòng code đơn giản.

- Default Parameters: Bạn có thể gán giá trị mặc định cho các tham số.
- Rest Parameter: Tham số không giới hạn
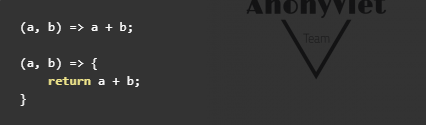
- Arrow function: Bạn có thể tạo hàm bằng cách sử dụng dấu mũi tên
=>.

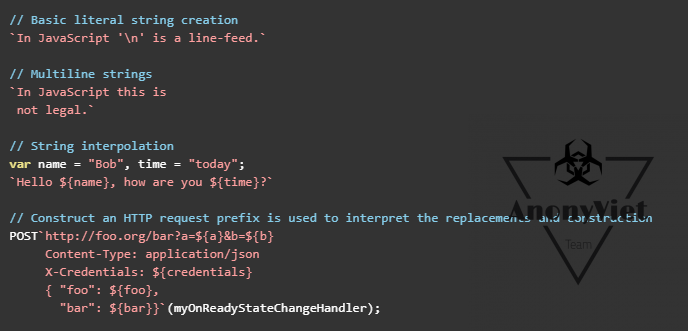
- Template String: Tạo templaet HTML cực kì đơn giản

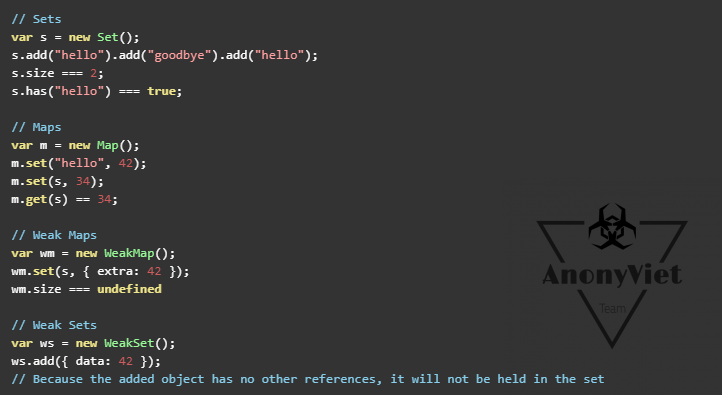
- Weak, Set: các kiểu dữ liệu phức tạp mới

- Iterables và iterators
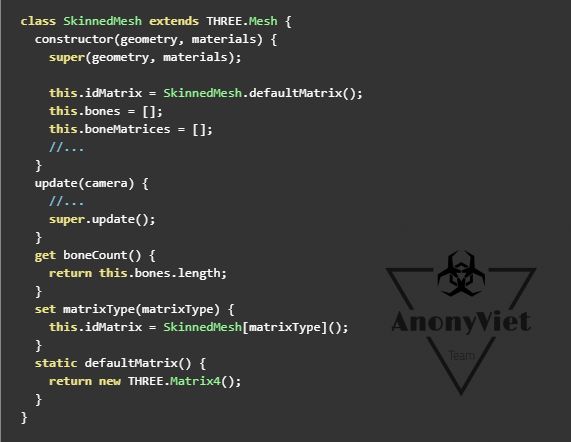
- Class, import

Còn nhiều chức năng mới các bạn có thể thấy trong quá trình học tập và sử dụng nhé !
Khóa học miễn phí
Nguồn: Thầy Lưu Trường Hải Lân











![[Cẩm nang cho người mới] 5 Bước đơn giản để chinh phục Golf 26 [Cẩm nang cho người mới] 5 Bước đơn giản để chinh phục Golf 26](https://anonyviet.com/wp-content/uploads/2025/09/word-image-94320-4-350x250.jpg)






cmt ddaauf
Thanh niên này dành cmt làm j
wow, thanks ad nhiều
Thanks ad nhiều lắm
Với lại ad làm tool gì đó đi. Lâu lắm ad chưa ra tool mới