Dạo này các Page nổi tiếng đều có sử dụng loại BOT Chat tự động trả lời tin nhắn, giống ứng dụng Simsimi tự kỷ, hôm nay AnonyViet sẽ hướng dẫn tạo BOT Chat Facebook Messenger trên FanPage riêng cho mình, chỉ cần làm tuần tự các bước hướng dẫn dưới đây là được nhé
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |

Dưới đây là các bước để tạo một bot chat trên Facebook Messenger.
1. Thiết lập
Messenger bot sử dụng web server để xử lý những tin nhắn mà nó nhận được hoặc tìm ra các tin nhắn để gửi.
1.1. Xây dựng server
1. Tải và cài đặt Heroku Toolbet tại đây: https://toolbelt.heroku.com/ để khởi động, dừng và theo dõi các sự cố.
Nếu chưa có tài khoản, bạn có thể đăng nhập miễn phí tại https://www.heroku.com.
2. Truy cập https://nodejs.org để cài đặt Node tạo môi trường server.
Sau đó tiến hành mở Terminal hoặc Command Line Prompt để chắc chắn bạn đã cài đặt phiên bản npm mới nhất bằng cách cài đặt nmp một lần nữa:
sudo npm install npm –g
3. Tạo một thư mục mới và tạo project Node mới. Nhấn Enter để chấp nhận giá trị mặc định:
npm init
4. Cài đặt thêm gói dịch vụ Node Dependencies. Express dành cho server yêu cầu việc gửi tin nhắn và body-parser là để xử lý tin nhắn:
npm install express request body-parser --save
5. Tạo file index.js trong thư mục và copy các đoạn mã dưới đây vào để xác nhận bot:
var express = require('express')
var bodyParser = require('body-parser')
var request = require('request')
var app = express()
app.set('port', (process.env.PORT || 5000))
// Process application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({extended: false}))
// Process application/json
app.use(bodyParser.json())
// Index route
app.get('/', function (req, res) {
res.send('Hello world, I am a chat bot')
})
// for Facebook verification
app.get('/webhook/', function (req, res) {
if (req.query['hub.verify_token'] === 'my_voice_is_my_password_verify_me') {
res.send(req.query['hub.challenge'])
}
res.send('Error, wrong token')
})
// Spin up the server
app.listen(app.get('port'), function() {
console.log('running on port', app.get('port'))
})6. Tạo một file và đặt tên file là Procfile, sau đó copy dòng mã dưới đây vào để Heroku có thể biết được phải chạy file nào:
web: node index.js
Xác nhận tất cả mã với Git sau đó tạo một mã Heroku mới và “đẩy” các mã lên cloud:
web: node index.js7. Xác nhận tất cả mã với Git sau đó tạo một mã Heroku mới và “đẩy” các mã lên cloud:
git init
git add .
git commit --message 'hello world'
heroku create
git push heroku master1.2. Thiết lập ứng dụng Facebook App
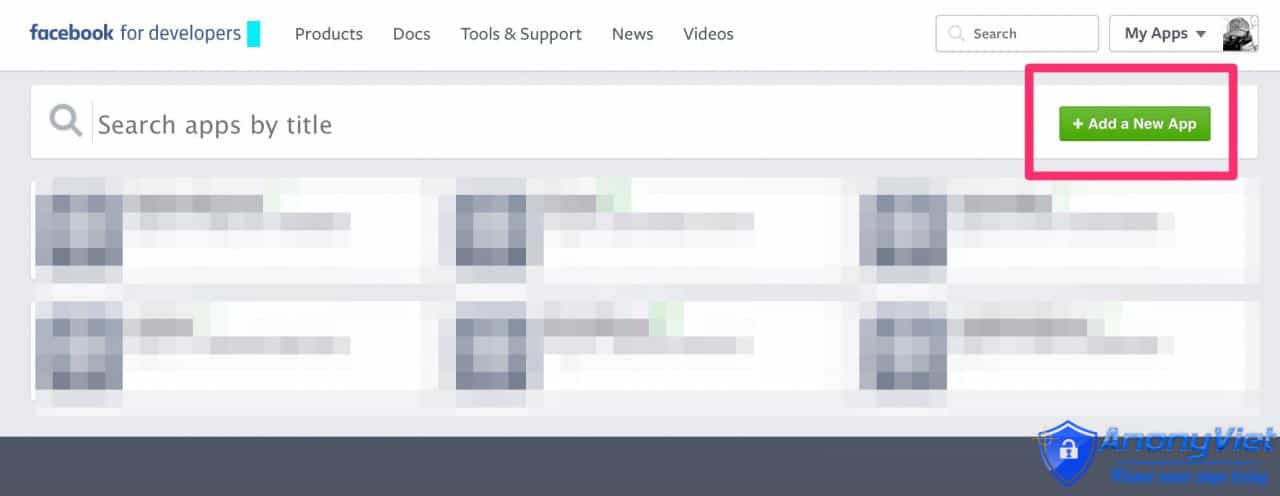
1. Truy cập https://developers.facebook.com/apps/ để tạo hoặc cấu hình Facebook App hoặc Page.

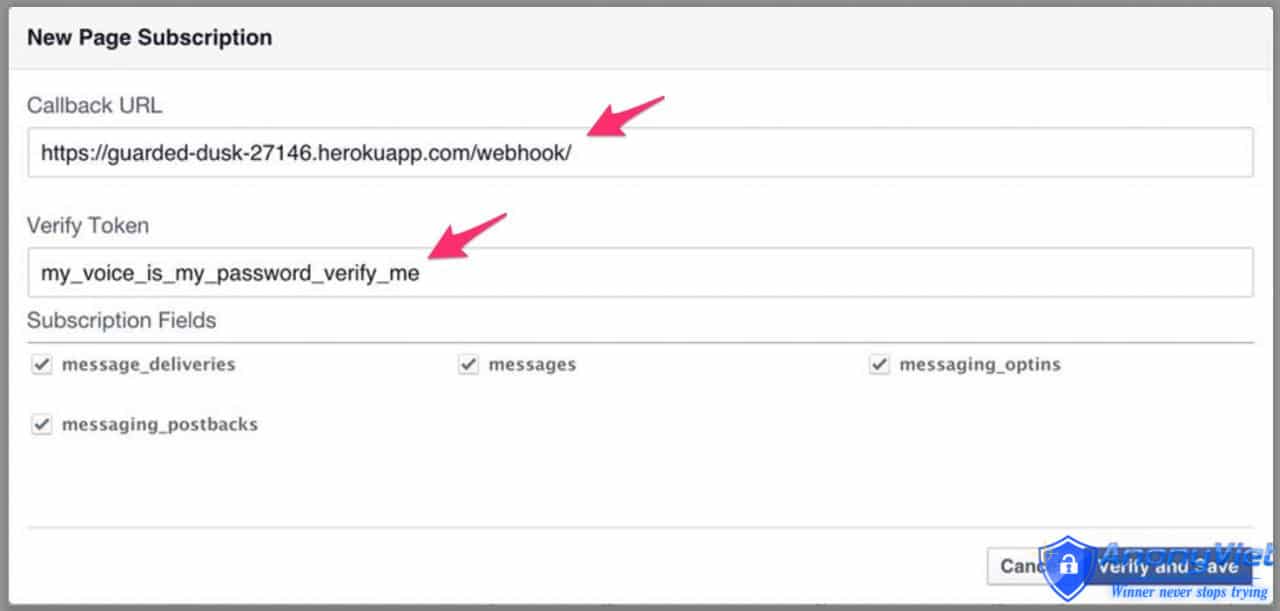
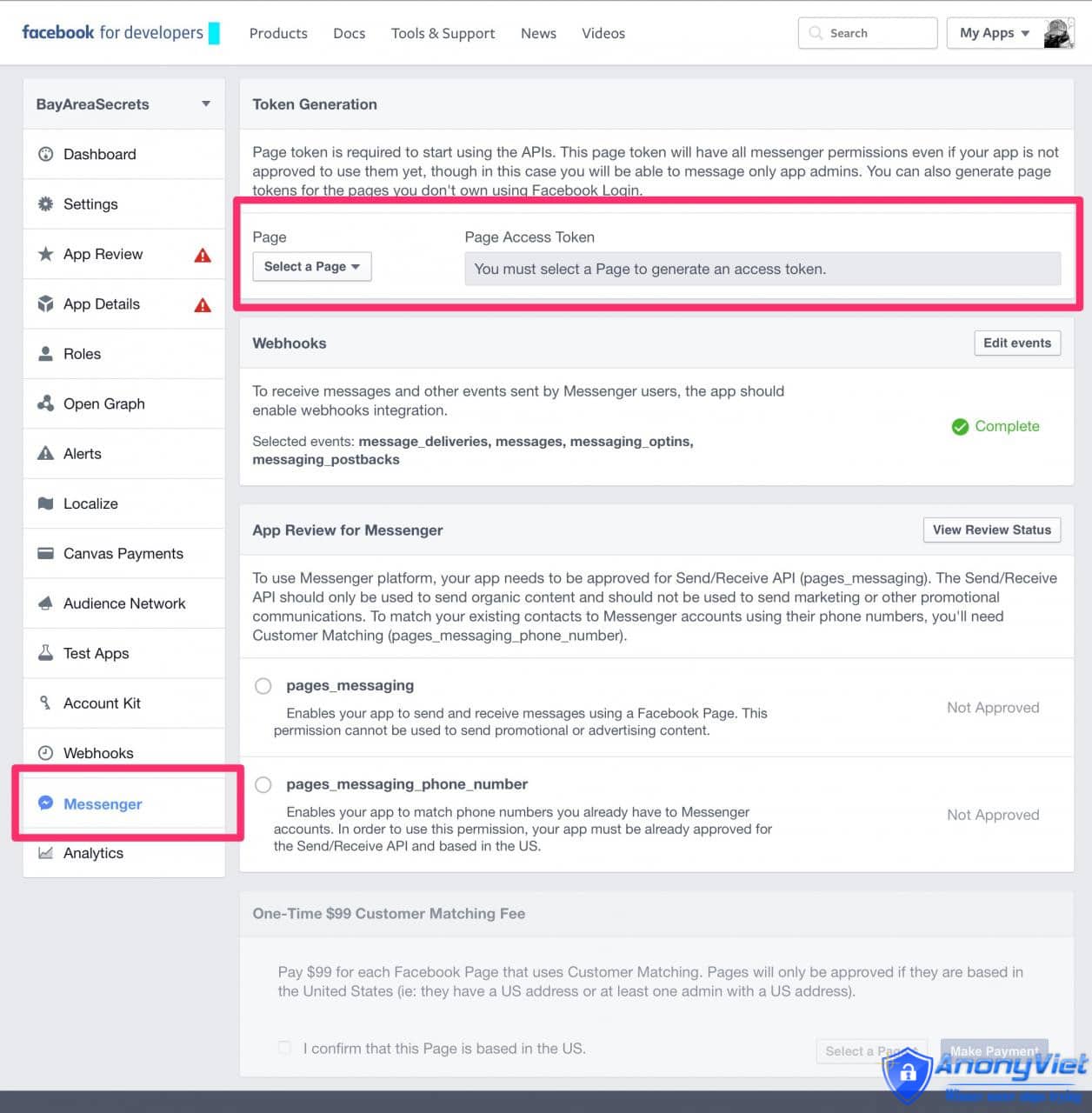
2. Trên ứng dụng, chuyển qua thẻ Messenger sau đó click chọn Setup Webhook. Tại đây nhập mã URL của server Heroku và mã thông báo.

3. Nhận Page Access Token và lưu lại mã này.

4. Quay trở lại Terminal và nhập câu lệnh dưới đây để kích hoạt Facebook app gửi tin nhắn. Lưu ý, sử dụng mã thông báo mà bạn đã sử dụng trước đó.
-
curl -X POST "https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=<PAGE_ACCESS_TOKEN>"
1.3. Thiết lập Bot
1. Thêm vào điểm cuối API để index.js thực hiện quá trình xử lý tin nhắn. Lưu ý, bao gồm cả mã thông báo bạn nhận trước đó:
app.post('/webhook/', function (req, res) {
messaging_events = req.body.entry[0].messaging
for (i = 0; i < messaging_events.length; i++) {
event = req.body.entry[0].messaging[i]
sender = event.sender.id
if (event.message && event.message.text) {
text = event.message.text
sendTextMessage(sender, "Text received, echo: " + text.substring(0, 200))
}
}
res.sendStatus(200)
})
var token = "<PAGE_ACCESS_TOKEN>"2. Thêm một chức năng để phản hồi lại tin nhắn:
function sendTextMessage(sender, text) {
messageData = {
text:text
}
request({
url: 'https://graph.facebook.com/v2.6/me/messages',
qs: {access_token:token},
method: 'POST',
json: {
recipient: {id:sender},
message: messageData,
}
}, function(error, response, body) {
if (error) {
console.log('Error sending messages: ', error)
} else if (response.body.error) {
console.log('Error: ', response.body.error)
}
})
}3. Xác nhận đoạn mã một lần nữa và đẩy lên Heroku:
git add .
git commit -m 'updated the bot to speak'
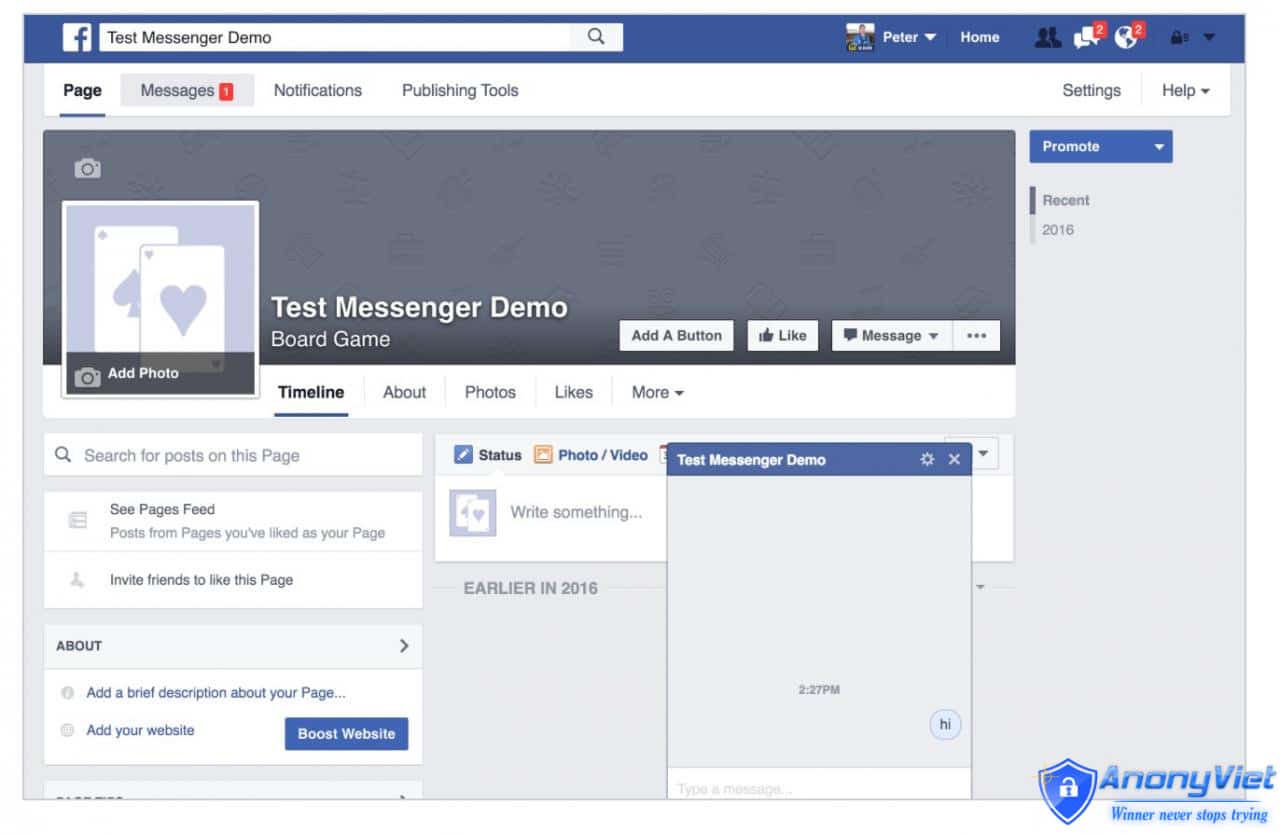
git push heroku master4. Truy cập Facebook và click Message để bắt đầu chat.

2. Tùy chỉnh thông điệp bot “nói”
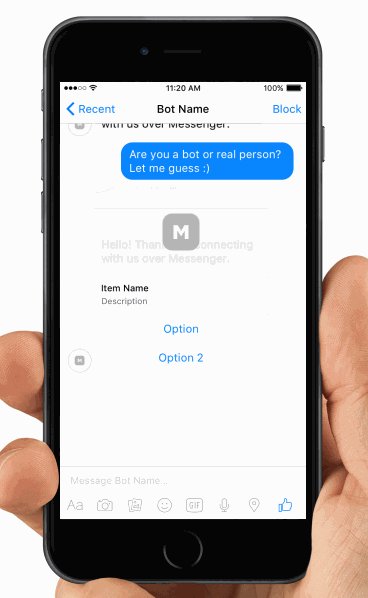
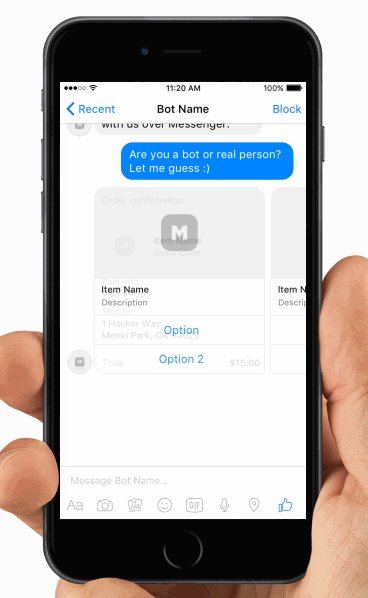
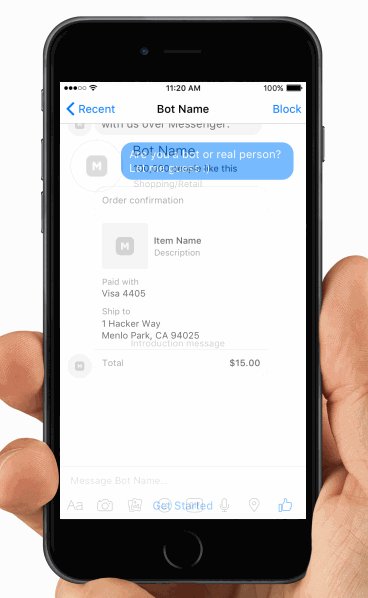
2.1. Gửi một cấu trúc thông điệp của Message
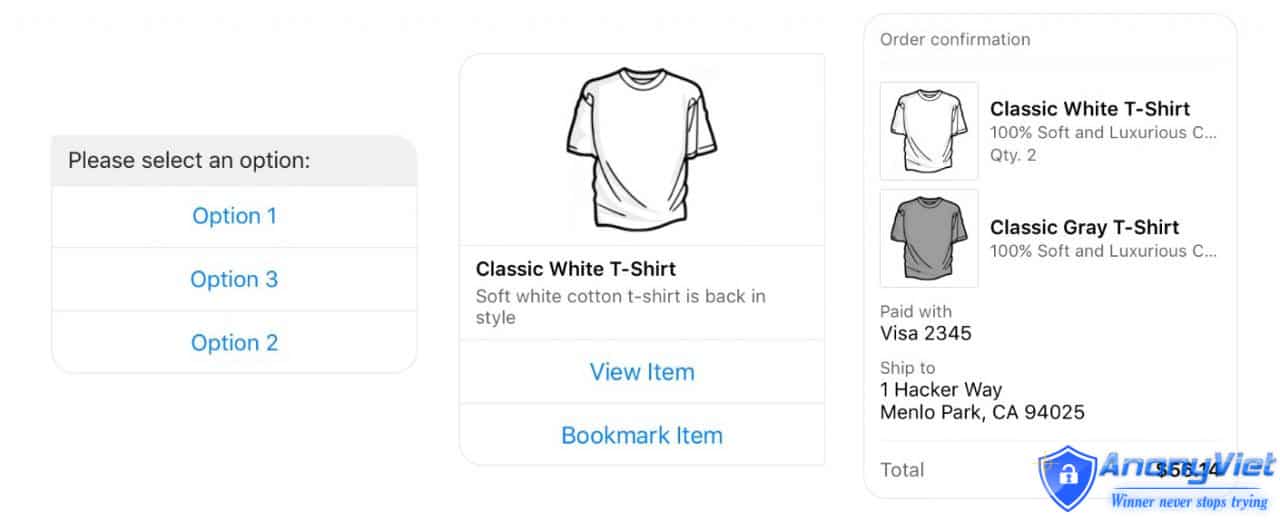
Facebook Messenger có thể gửi một cấu trúc thông điệp Message dưới dạng card hoặc nút.

1. Copy đoạn mã dưới đây vài index.js để gửi một tin nhắn kiểm tra lại dưới dạng 2 card:
function sendGenericMessage(sender) {
messageData = {
"attachment": {
"type": "template",
"payload": {
"template_type": "generic",
"elements": [{
"title": "First card",
"subtitle": "Element #1 of an hscroll",
"image_url": "http://messengerdemo.parseapp.com/img/rift.png",
"buttons": [{
"type": "web_url",
"url": "https://www.messenger.com",
"title": "web url"
}, {
"type": "postback",
"title": "Postback",
"payload": "Payload for first element in a generic bubble",
}],
}, {
"title": "Second card",
"subtitle": "Element #2 of an hscroll",
"image_url": "http://messengerdemo.parseapp.com/img/gearvr.png",
"buttons": [{
"type": "postback",
"title": "Postback",
"payload": "Payload for second element in a generic bubble",
}],
}]
}
}
}
request({
url: 'https://graph.facebook.com/v2.6/me/messages',
qs: {access_token:token},
method: 'POST',
json: {
recipient: {id:sender},
message: messageData,
}
}, function(error, response, body) {
if (error) {
console.log('Error sending messages: ', error)
} else if (response.body.error) {
console.log('Error: ', response.body.error)
}
})
}2. Cập nhật Webhook API để tìm kiếm các tin nhắn đặc biệt để kích hoạt trên card:
app.post('/webhook/', function (req, res) {
messaging_events = req.body.entry[0].messaging
for (i = 0; i < messaging_events.length; i++) {
event = req.body.entry[0].messaging[i]
sender = event.sender.id
if (event.message && event.message.text) {
text = event.message.text
if (text === 'Generic') {
sendGenericMessage(sender)
continue
}
sendTextMessage(sender, "Text received, echo: " + text.substring(0, 200))
}
}
res.sendStatus(200)
})2.2. Hồi đáp lại tin nhắn của người dùng
Chuyện gì sẽ xảy ra khi người dùng click vào nút hoặc card trên Message? Trong trường hợp này update Webhook API một lần nữa để gửi chức năng postback:
```
app.post('/webhook/', function (req, res) {
messaging_events = req.body.entry[0].messaging
for (i = 0; i < messaging_events.length; i++) {
event = req.body.entry[0].messaging[i]
sender = event.sender.id
if (event.message && event.message.text) {
text = event.message.text
if (text === 'Generic') {
sendGenericMessage(sender)
continue
}
sendTextMessage(sender, "Text received, echo: " + text.substring(0, 200))
}
if (event.postback) {
text = JSON.stringify(event.postback)
sendTextMessage(sender, "Postback received: "+text.substring(0, 200), token)
continue
}
}
res.sendStatus(200)
})
```Thêm Git, xác nhận và đẩy lên Heroku một lần nữa.
Bây giờ bạn có thể chat với bot và nhập “Generic” để nhìn thấy bot.
Author: Quantrimang.com
















Bài viết rất hữu ích cho newbie