Nội dung:
Chắc tất cả các bạn ai cũng đã từng chơi game BreakOut rồi nhỉ 🙂 Sau đây mình sẽ hướng dẫn các bạn tự tạo game này bằng cách sử dụng các thư viện Javascript có sẵn. Mình sẽ trình bày step-by-step nên các bạn yên tâm là sẽ làm được nhé 🙂
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Hướng dẫn:
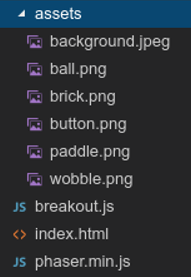
Tạo cấu trúc cây thư mục như sau:
File index.html có nội dung như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Gamedev Phaser Workshop - lesson 01: Initialize the framework</title>
<style>* { padding: 0; margin: 0; }</style>
<script src="phaser.min.js"></script>
<script src="breakout.js"></script>
</head>
<body>
</body>
</html>
Bây giờ chúng ta sẽ bắt đầu viết code cho game.
var game = new Phaser.Game(480, 360, Phaser.AUTO, null, {
preload: preload,
create: create,
update: update
});
function preload() {}
function create() {}
function update() {}
Trong file breakout.js, bạn thêm code sau:
Khi chạy thử, chúng ta thấy trên màn hình xuất hiện một khu vực có màu đen kích thước 480×360 là được nhé.
Bây giờ chúng ta sẽ thay đổi background cho game.
Trong hàm preload() thêm dòng code sau:
game.load.image("background", "assets/background.jpeg");
Đây là câu lệnh giúp load hình ảnh lên. Tuy nhiên nếu bây giờ các bạn load lại trang sẽ thấy không có gì xảy ra cả, bởi vì hình ảnh mới chỉ được load lên chứ chưa được sử dụng.
Thêm đoạn code sau vào hàm create():
game.add.tileSprite(0, 0, 1000, 600, 'background');
Bây giờ bạn hãy thử load lại trang xem :))
Tiếp theo, để chơi game thì chúng ta cần có một trái bóng. Tương tự như background, chúng ta cần phải load hình ảnh trái bòng lên sau đó sau đó dùng nó. Trước tiên tạo một biến toàn cục đặt tên là ball đặt trước hàm preload():
var ball;
Thêm đoạn code sau vào hàm preload():
game.load.image("ball", "assets/ball.png");
Trong create() thêm đoạn code:
ball = game.add.sprite(game.world.width*0.5, game.world.height-70, "ball"); ball.anchor.setTo(0.5);
Sau khi có trái bóng, ta cần một thanh ngang để hứng trái bóng đó. Học code mà không thực hành thì chán lắm nhỉ. Bạn hãy thử đặt các dòng code sau vào đúng vị trí xem nào.
*Gợi ý: Hãy làm tương tự như làm với trái bóng.
var paddle;
game.load.image('paddle', 'assets/paddle.png');
paddle = game.add.sprite(game.world.width*0.5, game.world.height-50, "paddle");
paddle.anchor.setTo(0.5);
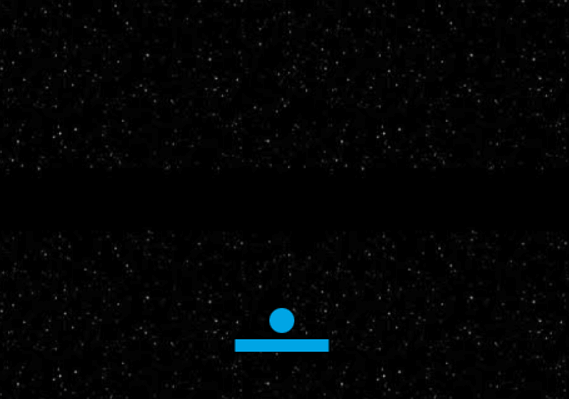
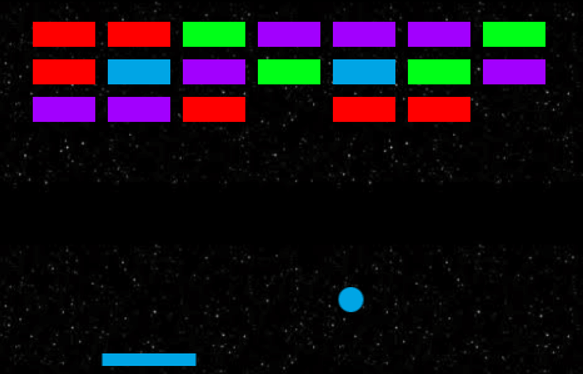
Đây là hình ảnh sau khi bạn đặt các dòng code vào đúng vị trí của nó.
Tiếp theo mình sẽ nói tiếp về các xử lý vật lý trong game.
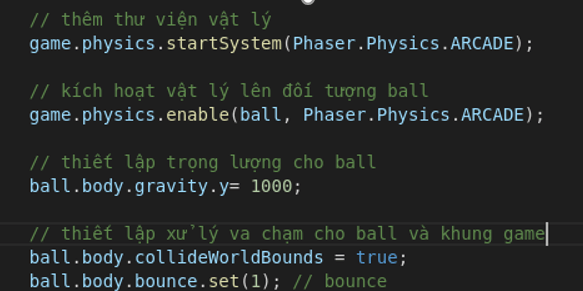
Bạn hãy thử thêm dòng lệnh sau vào cuối hàm create()
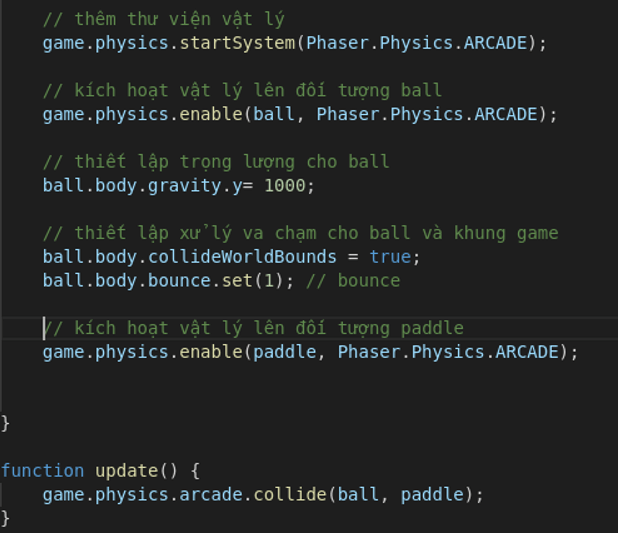
Thật tuyệt phải không nào. Hãy thử tiếp theo với paddle nhé. Tuy nhiên ta sẽ không muốn paddle cũng rơi xuống giống như ball. Nên sẽ không thêm thuộc tính trọng lượng cho nó, vì vậy cũng không cần thiết phải xử lý va chạm cho nó với khung game. Thay vào đó chúng ta sẽ thiết lập va chạm giữa paddle với ball. Hãy chỉnh sửa code của bạn như sau:
Hãy xem chuyện gì xảy ra nào. Ta thấy ball va chạm với paddle sau đó paddle rới xuống. Như phân tích ở trước, ta sẽ không muốn paddle bị rơi xuống, vậy hãy thêm dòng code sau vào cuối hàm create() :
paddle.body.immovable = true;
Tiếp theo chúng ta cần làm cho thanh paddle di chuyển. Đơn giản bạn chỉ cần thêm đọan code sau vào cuối hàm update() :
paddle.x = game.input.x || game.world.width*0.5;
Bây giờ thì paddle đã có thể di chuyển được. Tuy nhiên ta để ý thấy đường đi của trái bóng khá là “dị”, nguyên nhân là do ta đã thiết đặt trọng lượng cho trái bóng và điều đó là không cần thiết. Hãy thay thế đoạn code đó bằng dòng lệnh sau:
ball.body.velocity.set(150, -150);
Ổn hơn nhiều rồi đúng không nào :))
Vậy là chúng ta đã đi được 1/2 chặng đường rồi , ez phải không nào 🙂 Chú ý rằng bạn có thể tham khảo code mẫu, tuy nhiên code mẫu là những gì cuối cùng sau khi hoàn thành nên sẽ có thể không giống những gì mình đang nói ở đây. Vì vậy bạn hãy cố gắng theo dõi bài viết này nhé 🙂
Tiếp theo, chúng ta sẽ tạo ra các khối brick để bắn.
Việc đầu tiên là load các hình ảnh. Hãy thêm đoạn code sau vào cuối hàm preload() :
game.load.image('brick_blue', 'assets/brick_blue.png');
game.load.image('brick_red', 'assets/brick_red.png');
game.load.image('brick_violet', 'assets/brick_violet.png');
game.load.image('brick_green', 'assets/brick_green.png');
Sau đó thêm các biến toàn cục vào đầu chương trình:
var bricks; var newBrick; var brickInfo;
Tạo một Function mới có tên là initBricks
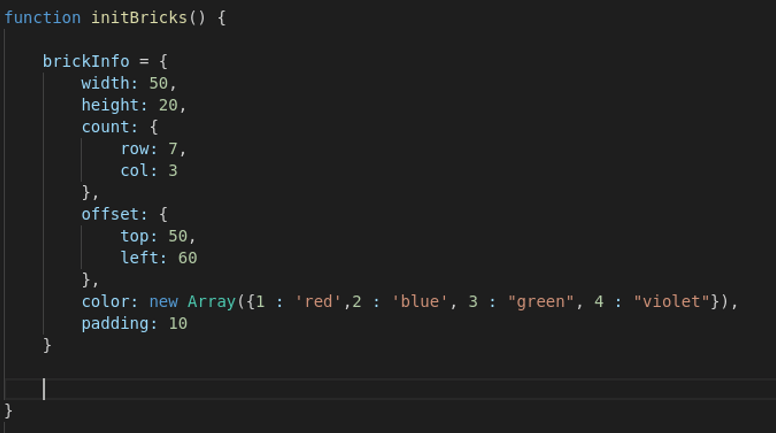
Trong hàm này tạo một đối tượng lưu các thông số của brick như sau:
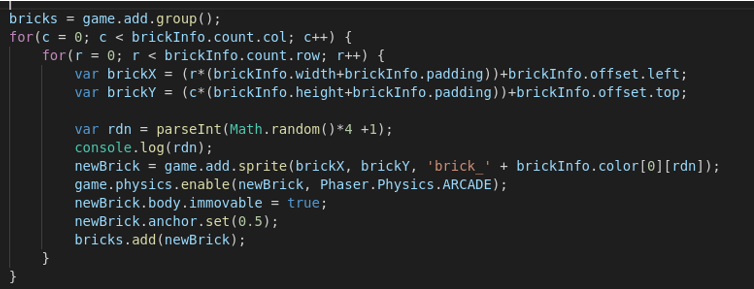
Tiếp theo chúng ta sẽ sử dụng vòng lặp for để hiển thị các brick lên. Thêm đoạn code sau vào cuối hàm initBricks():
Giải thích:
Trong đối trượng brickInfo:
- width: chiều dài của một brick
- height: chiều rộng của một brick
- count: số brick bằng row*col
- offset: tọa độ brick đầu tiên (chọn làm mốc)
- color: mảng lưu các giá trị màu
- padding: khoảng cách giữa các brick
- bricks = game.add.group(); sẽ tạo ra một nhóm các đối tượng có đặc điểm giống nhau
- var rdn = parseInt(Math.random()*4 +1); lấy một giá trị ngẫu nhiên từ 1-4 ứng với 4 màu đã quy định
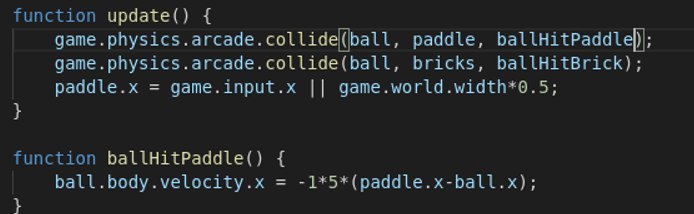
Sau khi đã hiển thị được các brick lên màn hình, chúng ta sẽ xử lý va chạm cho ball và brick. Thêm dòng code sau vào hàm update();
game.physics.arcade.collide(ball, bricks, ballHitBrick);
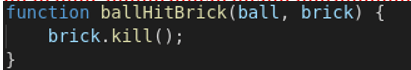
Khi va chạm, chương trình sẽ gọi đến hàm ballHitBrick, vì vậy hãy tạo thêm hàm mới với nội dung sau:
Nếu bạn để ý thì khi bóng va chạm với paddle thì luôn chuyển động với quỹ đạo xác định, như vậy game sẽ không hay cho lắm. Hãy tìm đoạn code xử lý va chạm giữa ball và paddle, sửa lại như sau:
Đến bước này thì ta đã hoàn thành 80% của game rồi, bạn hãy chơi thử và cảm nhận thành quả nhé 🙂 Bạn hãy để ý, game của chúng ta còn nhiều bug lắm
Sau khi chơi thử game, bạn có thể sẽ phát hiện ra một số điều như sau:
- Bóng rơi xuống khỏi paddle không bị thua.
- Sau khi bắn hết brick, game không khởi tạo lại.
Ok, bây giờ chúng ta sẽ fix từng bug một nhé 😉
Hãy thêm đoạn code sau vào cuối hàm create() :
game.physics.arcade.checkCollision.down = false; ball.checkWorldBounds = true; ball.events.onOutOfBounds.add(ballLeaveScreen, this);
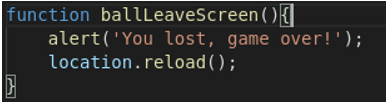
Sau đó thêm hàm ballLeaveScreen() có nội dung như sau:
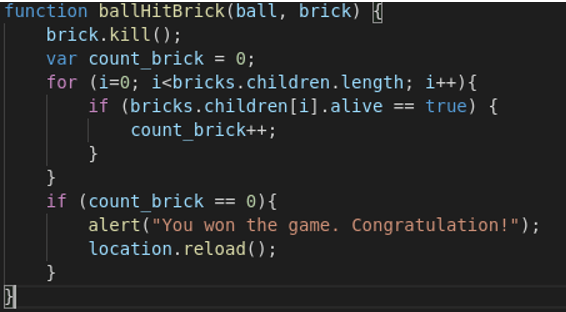
Cuối cùng hãy tìm và sửa hàm ballHitBrick() như sau:
Bây giờ bạn hãy chơi lại và cảm nhận nhé :))
Source code:
Source code các bạn có thể download tại đây.
Lời Kết:
Ngoài ra các bạn có thể thêm một số tính năng khác như hiển thị score, mạng, nút start game… Mình sẽ không nói chi tiết vào các chức năng này, các bạn có thể xem trong file source mình đã để ở đầu bài.
Mình vừa hướng dẫn cho các bạn cách để tạo ra một game đơn giản bằng thư viện phaser. Qua bài viết này hi vọng các bạn có cái nhìn tổng qua về các ứng dụng javascript nói chung và game javascript nói riêng. Chúc các bạn thành công.
Tác giả: Hoàng Công Lý




























tks tác giả và Admin nhiều
đầu tiên ahihi
em đầu tiên 🙂 🙂 🙂
Ad cho e link thư mục dc ko a
Tks Ad nhìu
Mãi ủng hộ Anonyviet :))
có link tải rùi mà em. Source code đó
tks tác giả và Admin nhiều :))
:v bác cũng tên Lewe, Nguyễn Hà ….., vâng, thánh sao ạ 🙂 🙂 yêu cầu bỏ tên Lewe bỏ dấu gạch ngang, copy bản quyền t méc bác hòọóỏồ
có video hok ad
ai giống mình tưởng là cách làm jav ko :)))
Cảm ơn Admin nhiều nha.