Trong bài viết này, mình sẽ hướng dẫn các bạn cách tạo Website bằng Github dựa trên HTML của riêng bạn vô cùng dễ dàng. Phần hay nhất của bài viết này là bạn chỉ cần sử dụng trình duyệt của mình mà thôi. Nhờ một tính năng mới trên Github có tên là Github Pages, mà ta có thể làm được điều này.
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Trang web của bạn sẽ không được xây dựng trên các nền tảng hoặc các mẫu có sẵn. Mình sẽ sử dụng HTML để xây dựng bất cứ thứ gì, từ việc in tên bạn, đến việc phản hồi lại các hình ảnh động và làm một con mèo biết bay bằng cách sử dụng tất cả các thủ thuật trên internet. Sự sáng tạo của bạn không có giới hạn.
Hướng dẫn này giả định rằng bạn không có bất kỳ kiến thức nào về website. Nhưng mình hy vọng điều này sẽ là sự khởi đầu cho cuộc hành trình phát triển web của bạn.
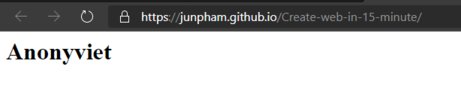
Chỉ cần 15 phút thì bạn sẽ có một trang web giống như thế này. Mình biết là nó rất đơn giản nhưng bạn có thể tuỳ chỉnh website của mình trong tương lai.
Tạo Website bằng Github
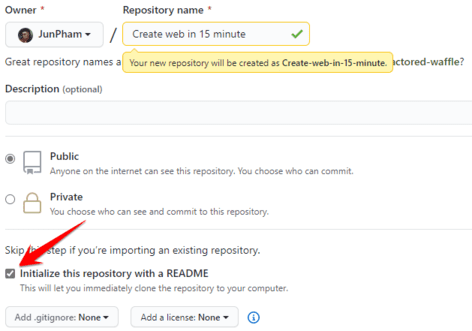
Trước tiên hãy truy cập vào Github và tạo tài khoản. Sau khi đã tạo xong, nhấp vào “new repository” trong Github và tạo một project mới. Mình gọi repo mới này là create website in 15 minute.
Khi bạn tạo repo, hãy nhớ tích vào chỗ “initialize this repository with a README”. Nếu bạn không như vậy, bạn sẽ phải tự khởi tạo dự án trên máy tính của mình và sau đó đẩy code trên máy lên github. Nếu bạn chưa biết cách sử dụng Github thì nên tải khóa học miễn phí về cách sử dụng Git & Github trên AnonyViet để xem qua nhé
Tạo file index.html
Để tạo file index cũng như cấu trúc website, bạn cần có kiến thức cơ bản về HTML. AnonyViet cũng đã có chia sẻ khóa học HTML để bạn tự học ở nhà.
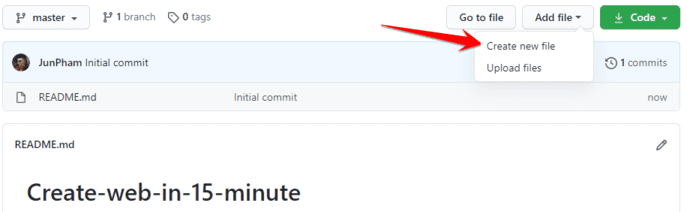
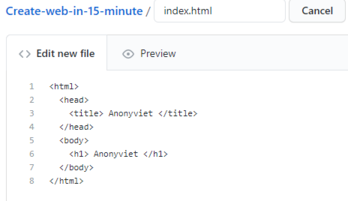
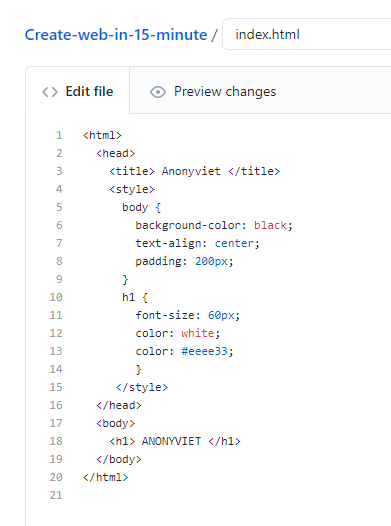
Toàn bộ file của chúng ta sẽ chỉ có duy nhất mỗi tệp HTML. Điều quan trọng là tệp của chúng ta phải được đặt tên là index.html. Việc này là do Github tìm kiếm tệp có tên là index.html để sử dụng cho trang web của chúng ta. Vì vậy, chúng ta sẽ tạo tệp tin này ngay thôi, chỉ cần nhấn vào chữ “Create new file” là được. Đơn giản lắm, tiếp theo đặt tên cho tệp mới là index.html và nhập code bên dưới vào. Những thứ ngộ nghĩnh được đặt trong dấu <> được gọi là thẻ HTML. Thẻ html thường sẽ có những thẻ mở <> và thẻ đóng </> như thế này. Và tất cả mọi thứ giữa hai thẻ được gọi là nội dung của thẻ.
Đơn giản lắm, tiếp theo đặt tên cho tệp mới là index.html và nhập code bên dưới vào. Những thứ ngộ nghĩnh được đặt trong dấu <> được gọi là thẻ HTML. Thẻ html thường sẽ có những thẻ mở <> và thẻ đóng </> như thế này. Và tất cả mọi thứ giữa hai thẻ được gọi là nội dung của thẻ.
Quan sát đoạn code, chúng ta thấy có hai chữ Anonyviet. Cái đầu tiên trong head, nằm trong tag <title> và cái thứ hai nằm trong body, trong tag <h1>. <h1> là thẻ tiêu đề 1, thường dùng để làm tiêu đề cho bài viết, còn tag <title> là tiêu đề của website, được hiển thị dưới dạng tiêu đề của tab trong trình duyệt.
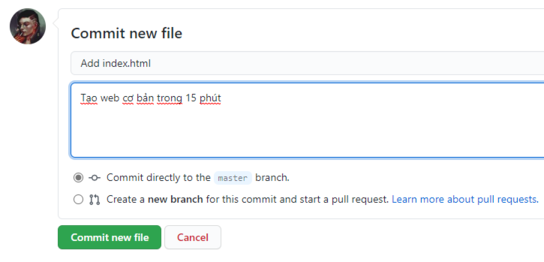
Sau khi đã gõ đoạn code trên xong, các bạn cần lưu file này lại. Trong Github, chúng ta phải nhấn nút “commit” để lưu file. Commit giúp bạn theo dõi các phiên bản trên tệp của mình, điều này khá tiện lợi vì ta có thể quản lý tệp dễ dàng hơn nhiều. Vì vậy, bạn có thể nhập thông tin của commit để giải thích những thay đổi bạn đã thực hiện đối với tệp của mình và sau đó nhấn “Commit new file”. 
Bật Github Pages
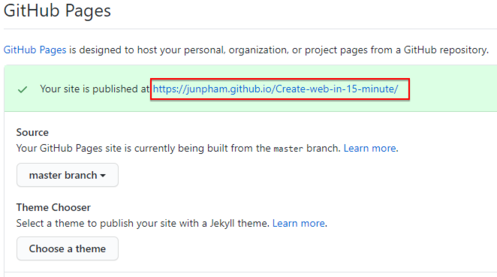
Việc tiếp theo cần làm là bật Github Pages và trang web của bạn sẽ có mặt trên internet ngay thôi. Để bật Github Pages, đầu tiên vào tab “Settings” trong repo của bạn và cuộn xuống phần Github Pages. Chọn “master branch” trong phần Source.

Sau khi làm điều đó, Github sẽ tạo link cho website của bạn. Và trang web của bạn đã có mặt trên internet rồi đó.

Trang trí thêm
Sau khi đã chạy web thành công, chúng ta sẽ trang trí một ít để web trông bắt mắt hơn. Với một số dòng CSS cơ bản, bạn đã có thể làm chữ Anonyviet nổi bật hơn rồi.

Chúng ta vừa thay đổi background thành màu đen, cho chữ Anonyviet lớn hơn và biến tên đó thành màu vàng (#eeee33 cái này gọi là color code nhé). Bạn có thể tự chọn mã HEX màu yêu thích bằng cách gõ “css color picker” vào google search.
Để chỉnh sửa file, bạn chỉ cần nhấn vào file index.html rồi nhấn vào biểu tượng bút chì bên tay phải để edit. Cuối cùng nhấn “Commit changes” để lưu file.
Xong rồi đó, mình vừa hướng dẫn các bạn cách tạo một trang web cá nhân bằng github trong vòng 15 phút. Đây sẽ bước khởi đầu cho hành trình phát triển web của bạn. Bài tới, mình sẽ public code web front-end tạo hiệu ứng ma trận cho các bạn xài chơi nhé. Trong thời gian chờ đợi, các bạn cũng có thể dùng code website giới thiệu bản thân AboutMe2 nhé.
Chốt bài, ai đang học web mà là back-end thì lời khuyên cũng mình là đừng nên lạm dụng mấy cách này để tạo web nhanh nhé. Tốt nhất là học từ đầu để biết cách tạo web làm sao, mấy bước, cần học những gì, hiểu cách web và server hoạt động.


















