Như các bạn thường thấy, mỗi khi khi đăng một link bất kỳ lên website sẽ có ảnh đại diện bài viết và tiêu đề. Đôi khi chúng ta click vào link thì lại được chuyển sang trang web mà khác tiêu đề và ảnh bài viết không giống nội dung hiển thị trên Website. Bằng cách này nhiều trang Fake News sử dụng để câu view, câu like tăng tương tác. Và bạn cũng có thể Fake Ảnh và Tiêu đề Website khi đăng lên Facebook troll bạn bè, bạn sẽ thay đổi ảnh, và tiêu đề, mô tả của website khi dán link vào status trên Facebook. Chẳng hạn như: Website AnonyViet vừa được Thủ tướng Chính phủ tặng bằng khen…..
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Cách Fake Ảnh và Tiêu đề Website khi đăng lên Facebook troll bạn bè
Sử dụng Code HTML
Nếu chưa biết về HTML bạn có thể Download Khóa học HTML CSS miễn phí do ANonyViet chia sẻ.
Nếu bạn đã tìm hiểu sơ qua về Code HTML thì việc tạo Fake Ảnh và tiêu đề cho Website khá đơn giản. Để Fake Ảnh và Tiêu đề Website, bạn chỉ cần thêm các thuộc tính bên dưới vào trên thẻ <head> của file HTML là được:
<meta property="og:title" content="Tiêu đề điền ở đây" />
<meta property="og:description" content="Mô tả ngắn gọn nội dung điền ở đây" />
<meta property="og:image" content="Link ảnh cần Fake" />
Nếu Website của bạn có hổ trợ HTTPS thì thêm dòng này vào:
meta property="og:image:secure_url" content="Link ảnh cần Fake" />
Và đây là ví dụ của 1 file HTML hoàn chỉnh đã Fake nội dung và ảnh khi đăng link Website lên Facebook:
<!DOCTYPE html>
<html>
<head>
<title>AnonyVIet được tặng bằng khen</title>
<meta charset="UTF-8">
<meta name="description" content="AnonyViet là website công nghệ nổi tiếng tại Việt Nam, được nhiều bạn trẻ yêu thích và hỏi tập">
<meta name="keywords" content="AnonyViet, News, IT">
<meta name="author" content="AnonyViet">
<meta property="og:locale" content="vi_VN" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Admin Website AnonyViet 13 tuổi nhặt được bọc đồ trị giá 10 tỷ đã trả lại cho cô gái xinh đẹp" />
<meta property="og:description" content="Admin Website AnonyViet 13 tuổi nhặt được bọc đồ trị giá 10 tỷ đã trả lại cho cô gái xinh đẹp" />
<meta property="og:site_name" content="AnonyViet" />
<meta property="og:image" content="https://lh3.googleusercontent.com/proxy/MF4MVEIiGaqbxirxPHRDcB-H7TIXsFuPGhEqp6AqPRecC98XUf18-1Z0ETEiWTtgZ533hLeV08zSANhzRRzw1_-Kc105EaF_FEDchfNrIc6Fgbqmtks" />
<meta property="og:image:secure_url" content="https://lh3.googleusercontent.com/proxy/MF4MVEIiGaqbxirxPHRDcB-H7TIXsFuPGhEqp6AqPRecC98XUf18-1Z0ETEiWTtgZ533hLeV08zSANhzRRzw1_-Kc105EaF_FEDchfNrIc6Fgbqmtks" />
</head>
<body>
<h1>Hello! This is tut fake news</h1>
<p>Đây là trang đã Fake nội dung Titile và Image</p>
</body>
</html>
Bây giờ hãy save với tên bất kỳ với đuôi là .html. Ví dụ: fakenews.html rồi Upload lên hosting của bạn.
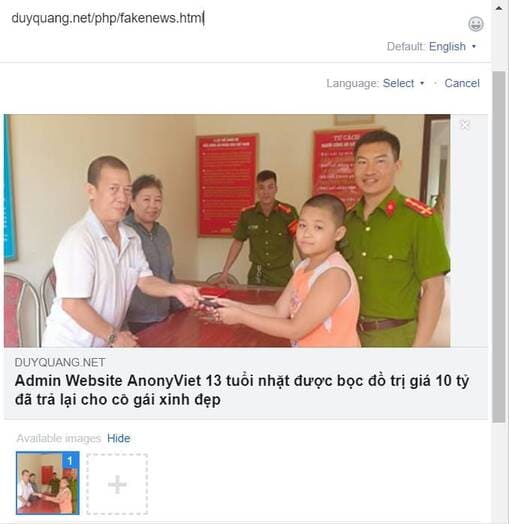
Khi share link lên Facebook sẽ hiển thị như ảnh bên dưới:
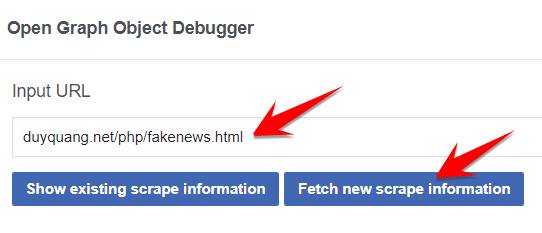
Nếu trường hợp Fakebook chưa cập nhật Ảnh và tiêu đề Website bạn vào trang Open Graph Object Debugger dán link vào và chọn “Fetch new scrape information” để Facebook lấy thông tin mới nhất của Website bạn nhé.
Sử dụng Website tạo Fake News shareguru.io
Nếu bạn không có host hoặc không biết sử dụng HTML thì hãy dùng shareguru.io. Website cho phép bạn tùy chọn link đích, ảnh, tiêu đề khi đăng link lên Facebook.
Để sử dụng shareguru.io bằng cần đăng nhập vào trang này bằng tài khoản Facebook. Họ chỉ lấy thông tin tên và ảnh đại diện nên bạn không lo mất tài khoản đâu nhé.
Nhập link đích khi người dùng click vào link bạn share trên Facebook, nhấn Customize now
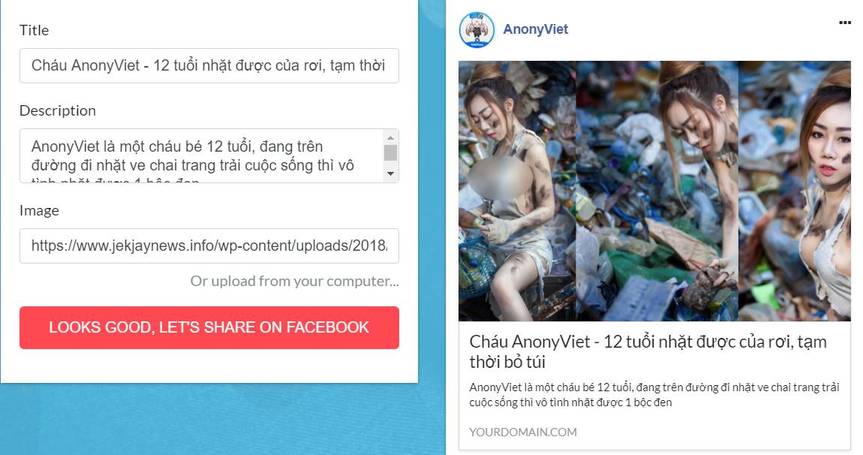
Tiếp đến bạn nhập thông tin cần Fake ảnh và tiêu đề cho link Website trong đó
- Title: Tiêu đề lớn
- Description: Dòng mô tả nhỏ dưới tiêu đề
- Image: Ảnh fake bài viết, bạn có thể chọn Upload từ máy tính hoặc dán link ảnh vào đây
Xong thì nhấn Looks Good, Let’s share on Facebook
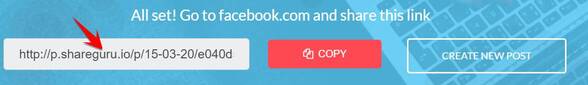
Nếu bạn chưa đăng nhập Facebook, thì sẽ yêu cầu đăng nhập. Sau đó sẽ hiện lên Link cần Share.
Bây giờ Copy link đăng lên Facebook để trêu bạn bè là xong.
Câu hỏi thường gặp
Tôi cần biết gì để fake ảnh và tiêu đề website khi đăng lên Facebook?
Bạn cần hiểu cơ bản về HTML hoặc sử dụng một website hỗ trợ tạo fake news như shareguru.io.
Nếu tôi không biết HTML, tôi có thể làm gì?
Bạn có thể sử dụng website shareguru.io, website này cho phép bạn tùy chỉnh ảnh, tiêu đề và mô tả mà không cần kiến thức về HTML.
Làm thế nào để Facebook hiển thị thông tin fake mà tôi đã tạo?
Sau khi tạo nội dung fake, bạn có thể cần sử dụng Facebook Open Graph Object Debugger để Facebook cập nhật thông tin mới nhất từ link của bạn.