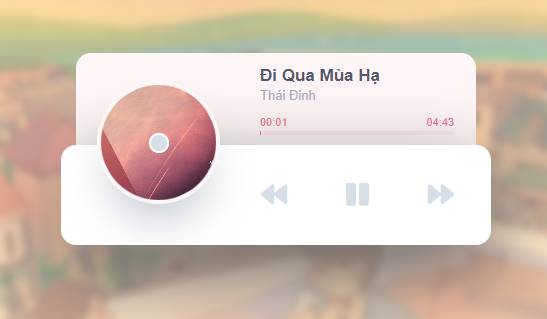
Code nghe nhạc Online được viết bằng HTML, CSS, JS được tác giả Nguyễn Anh Nhân chia sẻ trên Github. Bạn có thể tải về và chỉnh sửa lại giao diện, list bài hát theo ý thích. Tác giả cũng kèm theo hướng dẫn chi tiết để bạn tự tùy biến theo ý mình.
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Download Code Nghe nhạc Online
Theo tác giả thì Code Nghe nhạc Online dùng HTML, CSS khá đơn giản nên không cần giải thích gì nhiều. Có 1 cái bạn cần lưu ý ở trang HTML đó chính là thẻ Meta Tag: viewport. Tại sao? Vì không có thẻ Meta này thì việc hiển thị trên các thiết bị điện thoại sẽ gặp vấn đề.
Nếu chưa biết về HTML, CSS bạn có thể tải khóa học miễn phí do AnonyViet chia sẻ.
Link Source: MusicPlayer Repository (Github)
Demo: Demo Player
GIẢI THÍCH CODE
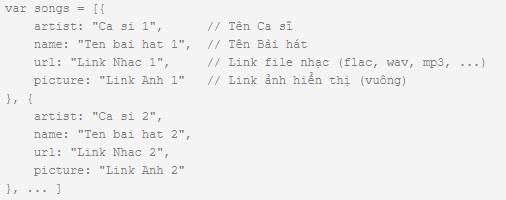
Để chỉnh sửa danh sách bài hát của Code Nghe nhạc Online, chỉ cần sửa variable songs(Array) theo dạng sau:
Về Javascript, ở đây có các Functions sau:
- shuffle
- playPause
- showHover
- playFromClickedPos
- checkBuffering
- selectTrack
- initPlayer
Hàm Shuffle:
Hàm này sẽ trộn thứ tự các item trong mãng theo thứ tự ngẫu nhiên. Dành cho bạn nào muốn nghe nhạc không theo thứ tự, các bài phát sẽ được phát ngẫu nhiên.
Hàm playPause:
Hàm này Handle event click vào nút Play/Pause. Dừng nhạc/tiếp tục phát từ điểm dừng cuối cùng.
Hàm showHover:
Ở đây hàm này sẽ chịu trách nhiệm cho event click vào thanh trượt hiển thị thời lượng % bài nhạc đã phát. Click để phát từ chỗ vừa click chuột.
Khi click, 1 argument được truyền vào là thông tin của cái event. Trong Event này bao gồm vị trí click chuột (Event.clientX là vị trí chuột tính theo chiều ngang của web (Mục đích tìm xem chuột di vào vị trí nào mà tính thời gian)). seekT chính là khoảng cách từ điểm bắt đầu của thanh hiển thị tới điểm của chuột. seekLoc là giá trị tính bằng giây.
Hàm này sẽ bị GỌI LIÊN TỤC khi chuột hover trên thanh trượt. (Mục đích là để set giá trị)
Hàm hideHover:
Chuột đi ra khỏi thanh trượt sẽ gọi event này. Mục đích là để set lại cái dải hiển thị phần chuột đã select (từ điểm bắt đầu tới vị trí chuột) về điểm bắt đầu (sHover.width = 0).
Ngoài ra event này cũng set các text đếm thời gian về điểm bắt đầu.
Hàm updateCurrTime:
Gọi để set thời gian, nếu đủ 100% (hết bài) thì chuyển bài và set thời gian về bắt đầu.
Hàm checkBuffering:
Kiểm tra nhạc đã load xong chưa.
Hàm selectTrack:
Chuyển bài (tiến/lùi). Thực chất chỉ là tăng giảm biến currIndex và set các giá trị theo currIndex.
Hàm initPlayer:
Bắt đầu player và gán tuần tự các events.
Player được chỉnh sửa/phát triển từ nguồn giao diện của: CodePen
Theo: Nguyễn Anh Nhân
Câu hỏi thường gặp
Tôi có thể tùy chỉnh danh sách bài hát không?
Có thể! Bạn chỉ cần sửa đổi mảng songs trong mã nguồn HTML để thêm, xóa hoặc thay đổi bài hát.
Code này có hỗ trợ nhiều thiết bị không?
Có. Mã nguồn đã được tối ưu hóa với thẻ meta viewport để đảm bảo khả năng hiển thị tốt trên các thiết bị di động khác nhau.
Tôi cần kiến thức gì để sử dụng code này?
Kiến thức cơ bản về HTML, CSS và JavaScript sẽ giúp bạn dễ dàng tùy chỉnh code. Nếu chưa quen, bạn có thể tham khảo các khóa học online miễn phí.