Code LiveChat Facebook Version 2.1 do bạn Hoàng Luyến viết đã được sử dụng trên hơn 500 website …
Bài viết này sẽ giới thiệu với bạn cách tích hợp phần mềm Chat miễn phí cho trang web với nhiều ưu điểm vượt trội hơn phần mềm trả phí như: kết nối với di động, người gửi có thể nhận được tinh nhắn sau khi đã thoát…
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Ưu điểm của phần mềm LiveChat Facebook
Giúp người dùng không cần đăng nhập có thể Chat ngay và nhận được tin nhắn nếu như Admin gửi tin nhắn. Người dùng có thể gửi hình ảnh và thông điệp với những hình ảnh ngộ nghĩnh hãy những biểu cảm
Ưu điểm của phần mềm LiveChat Facebook
Cách tích hợp rất đơn giản bạn chỉ cần vào Phần mềm LiveChat Fanpage Facebook tại đây để lấy và nhúng mã nguồn vào Website của bạn. Vì trên website tôi thống nhất 1 bài viết để hỗ trợ độc giả nên bạn sẽ cài đặt và sử dụng phần mềm LiveChat theo hướng dẫn này. Cách tích hợp phần mềm chat này rất đơn giản bạn không giỏi về Code cũng làm được đấy.
Hướng dẫn tích hợp vào website
Sử dụng WordPress Bạn vào thư mục wp-content/themes/theme của web -> footer.php sau đó chèn đoạn mã trên vào trước thẻ đóng body và thay VNSEC.IT bằng tên Fanpage Facebook của bạn-> Lưu lại và xem kết quả.
Code cho Website hoặc WordPress
<!-- $CHAT -->
<script language="javascript">
var f_chat_vs = "Version 2.1";
var f_chat_domain = "https://anonyviet.com";
var f_chat_name = "Hỗ trợ độc giả";
var f_chat_star_1 = "Chào bạn!";
var f_chat_star_2 = 'Bạn có thể gửi câu hỏi về <a target="_blank" href="https://web.facebook.com/groups/VNSEC.IT/">Hỏi đáp IT</a> hoặc trao đổi với tôi tại đây.<br/><em>Gửi vài giây trước</em>';
var f_chat_star_3 = "<a href='javascript:;' onclick='f_bt_start_chat()' id='f_bt_start_chat'>Bắt đầu Chat</a>";
var f_chat_star_4 = "Chú ý: Bạn phải đăng nhập <a href='http://facebook.com/' target='_blank' rel='nofollow'>Facebook</a> mới có thể trò chuyện.";
var f_chat_fanpage = "VNSEC.IT"; /* Đây là địa chỉ Fanpage*/
var f_chat_background_title = "#F77213"; /* Lấy mã màu tại đây http://megapixelated.com/tags/ref_colorpicker.asp */
var f_chat_color_title = "#fff";
var f_chat_cr_vs = 21; /* Version ID */
var f_chat_vitri_manhinh = "right:10px;"; /* Right: 10px; hoặc left: 10px; hoặc căn giữa left:45% */
</script>
<!-- $Chat iCon Font (có thể bỏ) -->
<link rel="stylesheet" href="https://anonyviet.com/resource/livechat/font-awesome.min.css" type="text/css"/>
<!-- $Chat Javascript (không được xóa) -->
<script src="https://anonyviet.com/resource/livechat/chat.js?vs=2.1"></script>
<!-- $Chat HTML (không được xóa) -->
<div id='fb-root'></div>
<a title='Mở hộp Chat' id='chat_f_b_smal' onclick='chat_f_show()' class='chat_f_vt'><i class='fa fa-comments title-f-chat-icon'></i> Chat</a><div id='b-c-facebook' class='chat_f_vt'><div id='chat-f-b' onclick='b_f_chat()' class='chat-f-b'><i class='fa fa-comments title-f-chat-icon'></i><label id="f_chat_name"></label><span id='fb_alert_num'>1</span><div id='t_f_chat'><a href='javascript:;' onclick='chat_f_close()' id='chat_f_close' class='chat-left-5'>x</a></div></div><div id='f-chat-conent' class='f-chat-conent'><script>document.write("<div class='fb-page' data-tabs='messages' data-href='https://www.facebook.com/"+f_chat_fanpage+"' data-width='250' data-height='310' data-small-header='true' data-adapt-container-width='true' data-hide-cover='true' data-show-facepile='false' data-show-posts='true'></div>");</script><div id='fb_chat_start'><div id='f_enter_1' class='msg_b fb_hide'></div><div id='f_enter_2' class='msg_b fb_hide'></div><br/><p id='f_enter_3' class='fb_hide' align='center'><a href='javascript:;' onclick='f_bt_start_chat()' id='f_bt_start_chat'>Bắt đầu Chat</a></p><br/><p id='f_enter_4' class='fb_hide' align='center'></p></div><div id="f_chat_source" class='chat-single'></div></div></div>
<!-- #CHAT -->
Copy xong bạn có thể thay đổi thông tin cửa sổ Chat và nhớ đổi anonyviet.com bằng tên website của bạn nhé.
Code cho Blogspot
<!-- $CHAT -->
<script language='javascript'>
var f_chat_vs = "Version 2.1";
var f_chat_domain = "https://anonyviet.com";
var f_chat_name = "Hỗ trợ độc giả";
var f_chat_star_1 = "Chào bạn!";
var f_chat_star_2 = "Bạn có thể gửi câu hỏi về <a href='https://web.facebook.com/groups/VNSEC.IT/' target='_blank'>Hỏi đáp IT</a> hoặc trao đổi với tôi tại đây.<br/><em>Gửi vài giây trước</em>";
var f_chat_star_3 = "<a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a>";
var f_chat_star_4 = "Chú ý: Bạn phải đăng nhập <a href='http://facebook.com/' rel='nofollow' target='_blank'>Facebook</a> mới có thể trò chuyện.";
var f_chat_fanpage = "VNSEC.IT"; /* Đây là địa chỉ Fanpage*/
var f_chat_background_title = "#F77213"; /* Lấy mã màu tại đây http://megapixelated.com/tags/ref_colorpicker.asp */
var f_chat_color_title = "#fff";
var f_chat_cr_vs = 21; /* Version ID */
var f_chat_vitri_manhinh = "right:10px;"; /* Right: 10px; hoặc left: 10px; hoặc căn giữa left:45% */
</script>
<!-- $Chat iCon Font (có thể bỏ) -->
<link href='https://anonyviet.com/resource/font-awesome.min.css' rel='stylesheet' type='text/css'/>
<!-- $Chat Javascript (không được xóa) -->
<script src='https://anonyviet.com/resource/chat.js'/>
<!-- $Chat HTML (không được xóa) -->
<div id='fb-root'/>
<a class='chat_f_vt' id='chat_f_b_smal' onclick='chat_f_show()' title='Mở hộp Chat'><i class='fa fa-comments title-f-chat-icon'/> Chat</a><div class='chat_f_vt' id='b-c-facebook'><div class='chat-f-b' id='chat-f-b' onclick='b_f_chat()'><i class='fa fa-comments title-f-chat-icon'/><label id='f_chat_name'/><span id='fb_alert_num'>1</span><div id='t_f_chat'><a class='chat-left-5' href='javascript:;' id='chat_f_close' onclick='chat_f_close()'>x</a></div></div><div class='f-chat-conent' id='f-chat-conent'><script>document.write("<div class='fb-page' data-adapt-container-width='true' data-height='310' data-hide-cover='true' data-href='https://www.facebook.com/"+f_chat_fanpage+"' data-show-facepile='false' data-show-posts='true' data-small-header='true' data-tabs='messages' data-width='250'/>");</script><div id='fb_chat_start'><div class='msg_b fb_hide' id='f_enter_1'/><div class='msg_b fb_hide' id='f_enter_2'/><br/><p align='center' class='fb_hide' id='f_enter_3'><a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a></p><br/><p align='center' class='fb_hide' id='f_enter_4'/></div><div class='chat-single' id='f_chat_source'/></div></div>
<!-- #CHAT -->
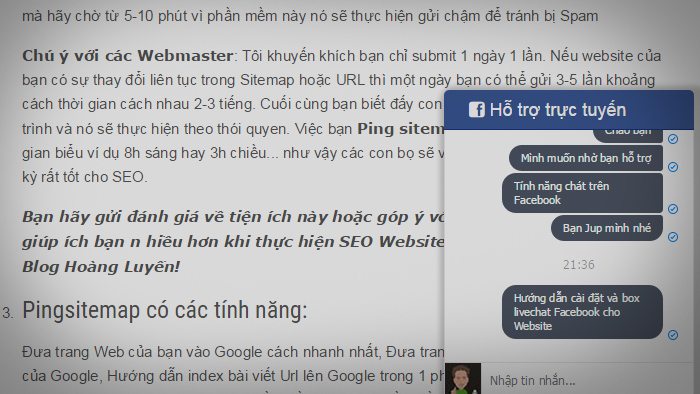
Kết quả:




















Tại sao…tại sao…tại sao..ad lại viết hay như vậy.Thanks kiu Ad nhắm :))
Vãi cả bạn bl :)) tất nhiên ad phải viết hay r
Mình là người comment đầu tiên luôn ấy, không biết có ai đã xem mà không comment không nhit 🙂
Có mình nè bạn =)
Mình cmt nhiều hơn
Thêm muối à nhầm cảm ơn ad đã viết bài ^^
kiếm tiền nè bà con
http://thietkeweb5sao.com/blog/web-tiep-thi-lien-ket/toi-da-kiem-duoc-35tr-thang-nho-tiep-thi-lien-ket
chèn vào chỗ nào trên trang ( blog ) ?
dù gì thì em cx thanks ad
có cách nào đổi màu được khung chat thành màu đỏ không nhỉ