Trong lĩnh vực lập trình có bao la ngôn ngữ mà chúng ta có thể học. Nhưng trong số bao la đó, ta phải chọn ra cho mình một ngôn ngữ để bắt đầu. Nếu bạn thích lập trình web thì ngôn ngữ đầu tiên bạn nên học là Javascript.
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Theo bộ giáo dục công nghệ Mỹ thì người mới học nên bắt đầu học lập trình với JavaScript hoặc Python. Mình đã viết một bài phân tích chi tiết về sự quan trọng và tương lai của Javascript. Trước khi tiếp tục đọc bài này, bạn nên đọc qua bài phân tích của mình tại đây.
Bài này, mình không nói cụ thể về JavaScript nữa mà nói về chuyện học JavaScript rồi thì nên học gì tiếp theo? Nhiều bạn đã liên hệ Fanpage để hỏi về chuyện này. Nay mình xin viết một bài cụ thể để phản hồi chung cho tất cả.
Học JavaScript rồi thì nên học gì tiếp theo?
“Muốn giỏi một lĩnh vực nào đó, bạn phải trải qua ít nhất 10.000 giờ để luyện tập về nó”. Đây là câu nói mang tính thực tế nhất mà mình từng đọc. Việc tập luyện rất quan trọng và ảnh hưởng rất nhiều đến sự phát triển kỹ năng.

Hãy thử nhìn vào cầu thủ bóng đá giỏi nhất thế giới là Cristiano Ronaldo. Cậu bắt đầu chơi bóng từ năm 1994, tính đến hiện tại đã gần 24 năm. Theo thống kê, trung bình mỗi ngày Ronaldo luyện tập 3 giờ và tính đến thời điểm hiện tại. Ronaldo mất 25.842 giờ tập luyện để trở thành cầu thủ xuất sắc nhất thế giới.
Học lập trình cũng vậy, bạn cần nhiều thời gian để luyện tập cho bản thân. Cho nên theo mình, bạn đã học ổn JavaScript rồi thì nên tìm cái gì liên quan tới nó mà học tiếp lên. Như vậy, vừa có điều kiện luyện tập viết code JavaScript mà vừa học được kiến thức mới.
Cụ thể ở đây mình muốn nói đến việc học lập trình NodeJS. Nó có thể giúp bạn dùng JavaScript để lập trình phía server (Back-end) mà không cần phải học thêm ngôn ngữ khác như PHP hay Java.
NodeJS là gì và tại sao nên học?
Ngày trước, JavaScript chỉ có thể chạy được trên trình duyệt nên không thể dùng để lập trình Back-end được. Bên trong mỗi trình duyệt đều có tích hợp một máy ảo JavaScript để giúp trình duyệt có thể đọc và chạy được code JavaScript.
Máy ảo JavaScript nhanh nhất là Chrome V8 được tích hợp trong trình duyệt Google Chrome. NodeJS đã dựa trên công nghệ của Chrome V8 để tạo ra một môi trường có thể giúp code JavaScript hoạt động bên ngoài trình duyệt. Cho nên, NodeJS không phải là một ngôn ngữ lập trình mà chỉ là một môi trường thực thi code JavaScript.

NodeJS có thể hoạt động đa nền tảng. Tức là có thể chạy ở nhiều hệ điều hành khác nhau như Windows, MacOS, Linux,… và được sử dụng NodeJS để lập trình server (Back-end) cho website chỉ bằng ngôn ngữ JavaScript.
Lý do sử dụng NodeJS để lập trình Back-End
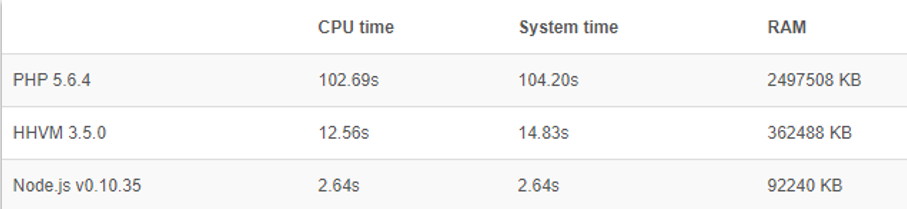
NodeJS có thể xử lý cùng lúc số lượng lớn yêu cầu từ người dùng. Điều này giúp nó hoạt động nhanh hơn PHP gấp nhiều lần. Hãy xem hình ảnh thử nghiệm dưới đây.

Cùng xử lý một khối lượng lớn yêu cầu từ người dùng:
- NodeJS xử lý mất 2.64s – 88GB RAM.
- PHP xử lý mất 104s – 2383GB RAM.
Dung lượng RAM ở đây rất lớn vì được cộng tổng lại sau khi thực hiện tất cả các yêu cầu. Các doanh nghiệp lớn như Amazon, Ebay, Microsoft… đã chuyển sang sử dụng NodeJS để tối ưu hệ thống máy chủ.
Với NodeJS bạn có thể lập trình website toàn diện từ Front-end đến Back-end. Mình đã thử dùng NodeJS và thật sự thích nó. Nó giải quyết vấn đề rất nhanh và gọn. Ngoài ra, cấu trúc code của nó cũng rất ngắn gọn và dễ hiểu.
Dưới đây là video mình dùng NodeJS để tự dựng một Server trên máy tính của mình.
Nếu bạn thích NodeJS thì có thể tải về Ebook học NodeJS từ A-Z dưới đây.
Chúc bạn thành công
Lmint.


















Ngon!Đỡ tốn thời gian hơn PHP,thanks ad nha.Bây giờ lo chuyên tâm học C cái rồi tới cái này.Thấy ad nói mà ham quá.
nên học html với css cho thành thạo rồi đến php xong qua js cho đỡ mệt chứ :v ý kiến của e thế thôi