Bài viết dưới đây được tổng hợp các theo hướng dẫn trên Internet và Mod Việt Thảo thuộc group J2Team
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |
Hôm nay, Facebook vừa ra 2 biểu tượng cảm xúc (Reaction) mới là Máy bay ✈ và Lửa cháy ?. Sẽ có một số bạn có được biểu tượng này, một số tài khoản thì chưa. Đối với bạn nào chưa có biểu tượng mới, bài viết dưới đây sẽ hướng dẫn bạn làm thủ công. Bằng công cụ online an toàn, và cực kỳ nhanh chóng.
Tạo Reaction Máy bay ✈ và Lửa cháy ? bằng token
Cách này có thể áp dụng cho điện thoại, nếu bạn không sử dụng được javascipt ở cách trên.
Bạn sử dụng link để tạo Reaction Máy bay ✈ và Lửa cháy ? dưới đây:
https://fb-reaction.glitch.me/react?access_token=<access_token>&post_id=<post_id>&reaction_type=<PLANE|FIRE>
Trong đó:
– <access_token> là token lấy ở trang cá nhân của bạn (bạn vào view-source: https://fb.com/me, hoặc vào https://fb.com/me và nhấn Ctrl + U trên Chrome, sau đó search từ khóa “access_token” và copy đoạn bắt đầu bằng “EAAA…”).
(Nếu chưa biết cách lấy token thì xem hướng dẫn chi tiết ở bài này)
– <post_id> là id của bài viết bạn muốn react, ví dụ link bài viết của mình là
https://www.facebook.com/vietthao2000/posts/2027213057607469 thì id sẽ là 2027213057607469
– <PLANE|FIRE> là loại reaction, PLANE là ✈ và FIRE là ?
– Các bạn lưu ý bỏ cả <> đi nhé.
VD: https://fb-reaction.glitch.me/react?access_token=EAAAxxxxyyyyzzzz&post_id=2027213057607469&reaction_type=FIRE
Video hướng dẫn
Video dưới đây được tác giả Otis Van trong Hội chia sẻ Acc hướng dẫn trên Iphone. Bạn có thể xem video và làm theo nếu vẫn chưa hiểu các hướng dẫn bên trên.
Ghi chú:
– Công cụ này của tác giả hoàn toàn không lưu lại access_token của bạn. Bạn tự chịu trách nhiệm khi gửi token lên các trang web ngoài. Để an toàn thì bạn có thể dùng endpoint dưới đây để hủy token: https://api.facebook.com/restserver.php?method=auth.expireSession&format=json&access_token=
– Công cụ của tác giả chỉ hoạt động nếu access_token của bạn là token full quyền (token lấy theo cách mình nêu ở trên). Hoặc lấy theo bất kì cách nào khác mà đảm bảo có đủ quyền.
Tạo Reaction Máy bay ✈ và Lửa cháy ? bằng Javascript
Trước tiên bạn cần tạo Bookmark đoạn Javascript dưới đây vào trình duyệt.
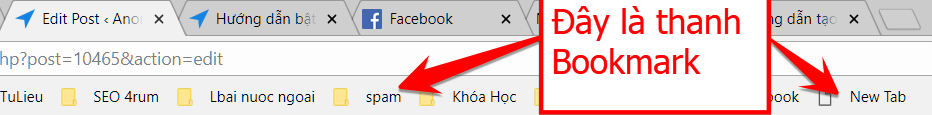
Bước 1: Mở trình duyệt lên nhấn tổ hợp phím Ctrl Shift B để mở thanh Bookmark.
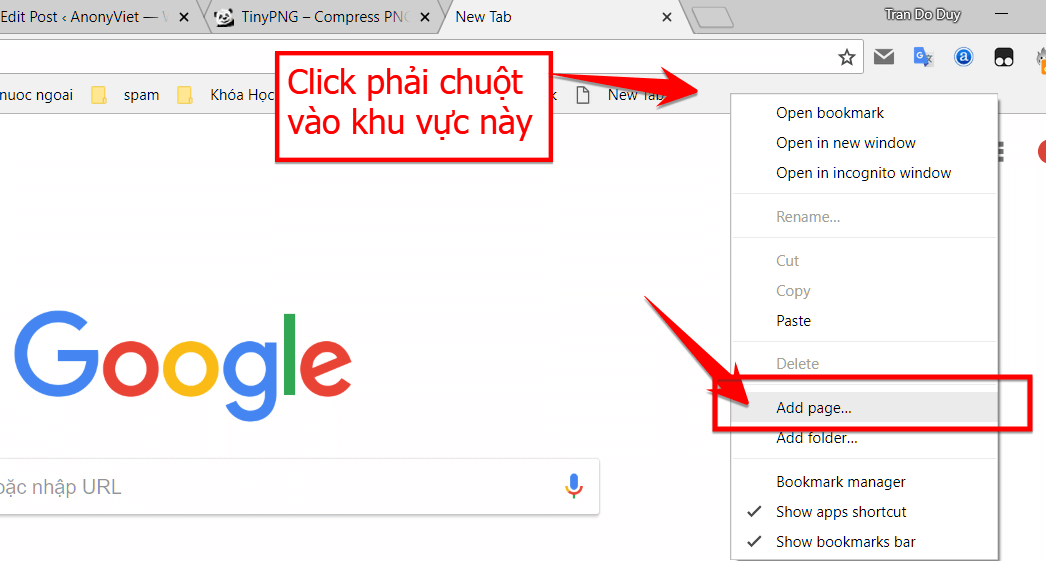
Bước 2: Click phải chuột vào thanh Bookmark chọn Add Page
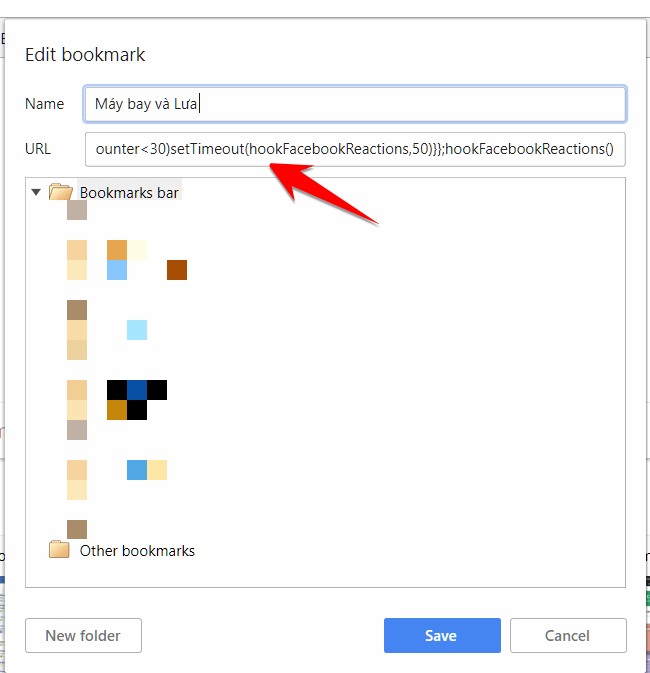
Bước 3: Copy đoạn code dưới đây vào ô URL. Ô name thì đặt tên gì cũng được
javascript:let hookFacebookReactionsCounter=0;function hookFacebookReactions(){const modulesToHook=['UFICentralUpdates','UFIFeedbackTargets'];const updateFeedbackEvent='update-feedback';const defaultReactionsCount=6;const newReactions=[{name:"fire",id:14},{name:"plane",id:15}];if(window.requireLazy){window.requireLazy(modulesToHook,(UFICentralUpdates,UFIFeedbackTargets)=>{UFICentralUpdates.subscribe(updateFeedbackEvent,onUpdateFeedback);function onUpdateFeedback(eventName,feedbackObj){var supportedReactions=feedbackObj.feedbacktarget.supportedreactions;if(supportedReactions.length===defaultReactionsCount){for(let reaction of newReactions.reverse()){supportedReactions.push(reaction.id)}
feedbackObj.feedbacktarget.supportedreactions=supportedReactions;UFICentralUpdates.inform(updateFeedbackEvent,feedbackObj)}}});let cssText=``;for(let reaction of newReactions){cssText+=`div[data-reaction='${reaction.id}'] div._4sm1:after { content: ' ${reaction.name}'; }`}
let hookScript=document.createElement("style");hookScript.type="text/css";hookScript.textContent=cssText;(document.head||document.body||document.documentElement).appendChild(hookScript)}else{console.log('Failed to inject Facebook Reactions hook.');hookFacebookReactionsCounter++;if(hookFacebookReactionsCounter<30)setTimeout(hookFacebookReactions,50)}};hookFacebookReactions()
Hoặc tải ở link dưới đây:
Bước 5: Bạn vào trang chủ Facebook rồi click vào Page vừaa tạo trên Bookmark. Sau đó rê chuột vào phần biểu tượng cảm xúc sẽ thấy xuất hiện 2 biểu tượng mới. (Biểu tượng máy bay bị nhầm thành phẫn nộ, nhưng cứ click vào sẽ ra máy bay).
Video hướng dẫn
Chúc các bạn thành công! Nếu các bạn làm được thì hãy comment ở dưới cho mọi người cùng biết nhé :P.
Câu hỏi thường gặp
Tôi cần những thông tin gì để tạo Reaction Máy bay và Lửa cháy bằng token?
Bạn cần access_token của tài khoản Facebook, post_id của bài viết muốn phản hồi và chọn reaction_type là “PLANE” hoặc “FIRE”.
Cách tạo Bookmark Javascript để thêm Reaction như thế nào?
Sao chép đoạn mã Javascript được cung cấp, tạo một Bookmark mới trên trình duyệt và dán mã vào ô URL. Sau đó, truy cập Facebook và click vào Bookmark.
Có an toàn khi sử dụng access_token không?
Việc chia sẻ access_token tiềm ẩn rủi ro. Bài viết đề cập đến cách hủy token để tăng tính bảo mật. Hãy cân nhắc kỹ trước khi sử dụng.





















fb đã tắt tính năng này rồi nha
Hết được ròi, fix ròi
bị Fix rồi
được nhưng khi nhấp vào nó lại hiện lên bị lỗi :v
ko đc anh
chỉ em làm vs
fix r chán v