Một trong những chìa khóa dẫn đến sự phổ biến của VS Code là hệ sinh thái extension, cung cấp các chức năng bổ sung và cải thiện tổng thể trải nghiệm code. Bạn đã sử dụng qua các Extensions tăng cao hiệu suất trong VSCode chưa?
| Tham gia kênh Telegram của AnonyViet 👉 Link 👈 |

Trong bài viết này, mình sẽ chia sẻ 10 extensions VS Code hàng đầu giúp tăng năng suất và giúp bạn làm việc hiệu quả hơn. Mình sẽ đi sâu vào những gì các extensions này làm, cách chúng hoạt động và tại sao chúng giúp cho việc viết code trở nên dễ dàng hơn.
10 Extensions tăng cao hiệu suất trong VSCode
GitLens
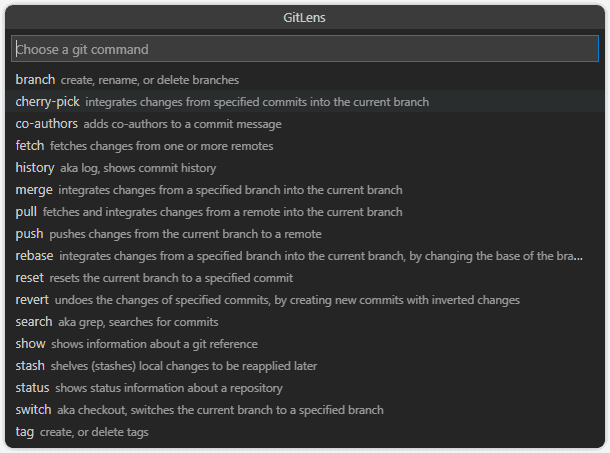
GitLens là một tiện ích mở rộng rất phổ biến nhưng luôn đáng được nhắc đến do sự tiện lợi của nó đối với bất kỳ nhà phát triển nào. Thông thường, với tư cách là nhà phát triển, chúng ta muốn biết ai đã viết một dòng code hoặc tác giả của tệp và GitLens cho phép bạn trực quan hóa ngữ cảnh git ngay trong tệp VS Code của bạn. Trường hợp sử dụng yêu thích của mình là khi mình cần tìm những người thích hợp để gắn thẻ PR. Với GitLens, mình nhận được bản xem trước của tất cả các tác giả của mỗi tệp và mình sử dụng thông tin này để gắn thẻ các đồng nghiệp.
Bên cạnh các chức năng cơ bản như xem ngữ cảnh git xung quanh các dòng và tệp, GitLens cũng cung cấp cho bạn khả năng thực hiện các hoạt động Git khác nhau trong trình soạn thảo thay vì sử dụng terminal. Với GitLens, bạn có quyền truy cập để hoàn nguyên, hợp nhất và thậm chí khôi phục các commits. Nếu bạn muốn tìm hiểu về tất cả các tính năng mà GitLens có, thì bạn có thể đọc thêm document.

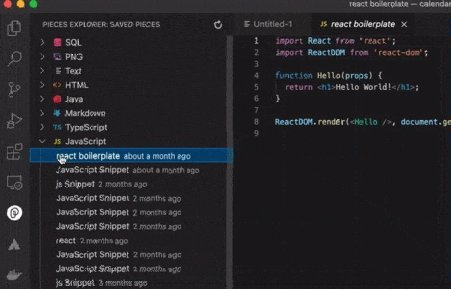
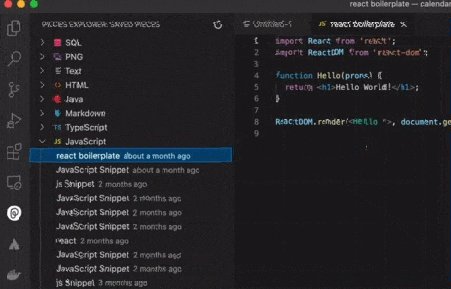
Pieces
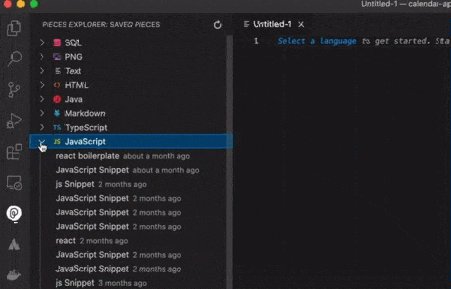
Pieces là một trợ lý AI cung cấp cho bạn khả năng lưu các đoạn code được phân loại tự động, chuyển đổi ảnh chụp màn hình của code thành văn bản và tự động lưu code được sử dụng thường xuyên dựa trên patterns. Pieces cho phép bạn quản lý và nhập tất cả các đoạn code được lưu trữ vào thẳng trình soạn thảo.
Tuy nhiên, sức mạnh thực sự của Pieces là khi bạn tích hợp các ứng dụng khác của Pieces, chẳng hạn như tiện ích mở rộng Chrome của nó. Chỉ với VS Code và tiện ích mở rộng Chrome, bạn có thể lưu một khối code trên bất kỳ trang web nào như Stack Overflow và nhập trực tiếp vào tệp VS Code hoặc nhập bằng chức năng tự động hoàn thành code của Pieces.
Để bắt đầu sử dụng Pieces, hãy tải Pieces engine, Pieces OS, hỗ trợ tất cả các công cụ tích hợp và extension VS Code mà bạn cũng có thể tìm thấy trên web.

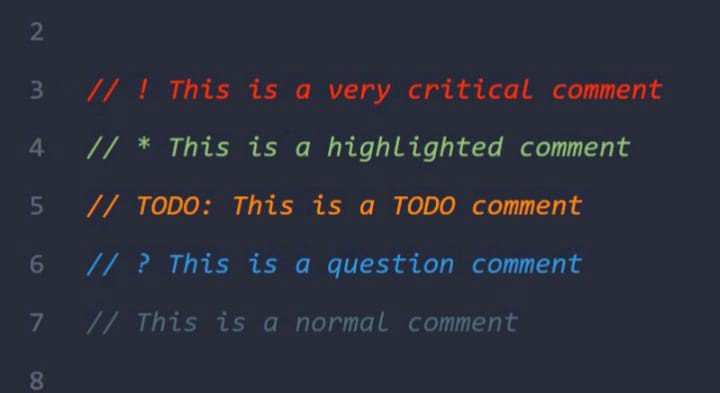
Better Comments
Better Comments cung cấp cho các nhà phát triển khả năng comment lại mã của code tốt hơn bằng cách sử dụng một hệ thống thẻ hoàn toàn có thể tùy chỉnh. Với tiện ích mở rộng này, bạn có thể lọc các loại nhận xét khác nhau. Ví dụ: với Better Comments, bạn có thể làm cho tất cả các nhận xét todo xuất hiện dưới dạng màu xanh lam. Mình sử dụng Better Comments cho các nhận xét phổ biến như bug, todo, query, và question.

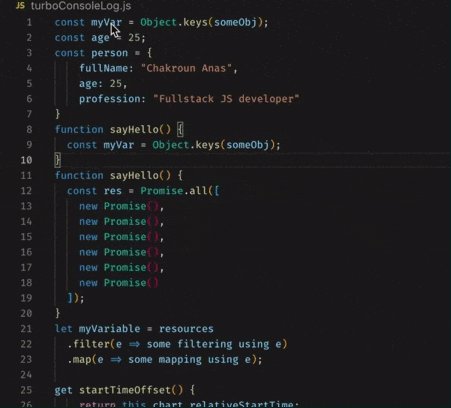
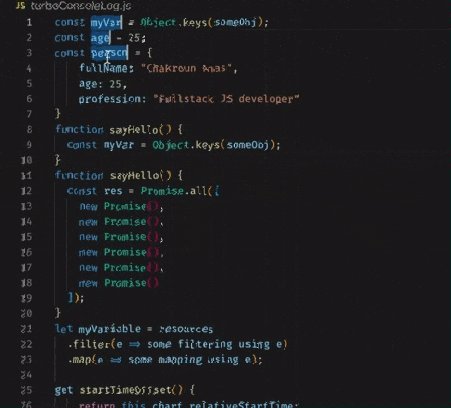
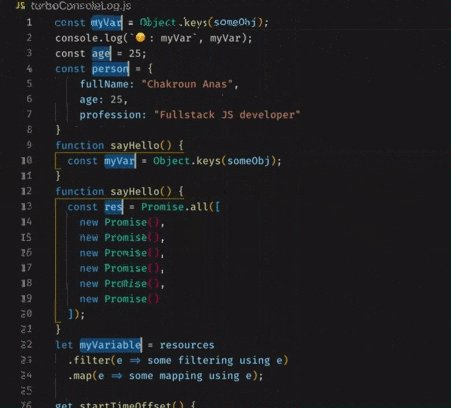
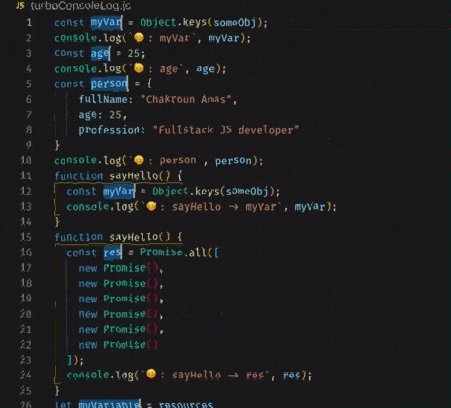
Turbo Console Log
Khi viết code JavaScript, hầu hết mọi người sử dụng trình gỡ lỗi mọi lúc, nhưng điều đó chắc chắn không phải lúc nào cũng vậy. Đôi khi, ghi nhật ký console chỉ là một phần cần thiết của quá trình phát triển và Turbo Console Log làm cho nó trở nên vô cùng dễ dàng. Với Turbo Console Log, bạn có thể đánh dấu các biến, sử dụng phím tắt để chèn nhiều nhật ký console và xóa tất cả chúng bằng một lệnh duy nhất. Nó thực sự rất quan trọng trong việc tăng tốc độ phát triển và gỡ lỗi JavaScript.

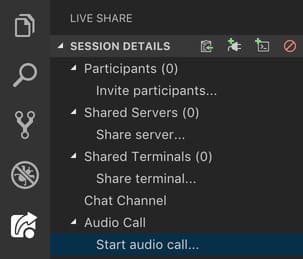
LiveShare
LiveShare cho phép chúng ta mô phỏng lập trình cặp trực tiếp thông qua các phiên VS Code. Với LiveShare, bạn có thể mời tối đa 30 người tham gia các phiên lập trình theo cặp của mình. Những người khác cũng có thể theo dõi bạn khi bạn làm việc thông qua các tệp, chỉnh sửa hoặc viết code tùy thuộc vào quyền bạn cấp và nói chuyện với bạn nếu bạn có gói LiveShare.

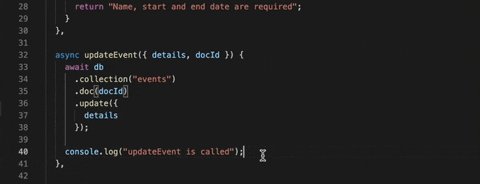
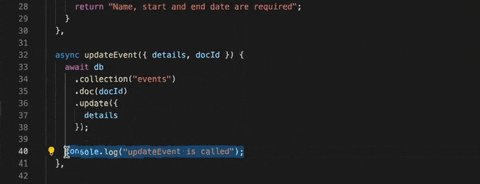
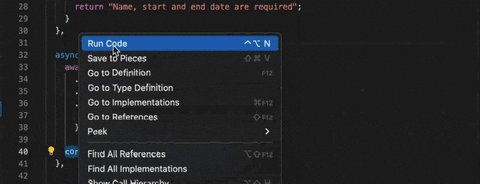
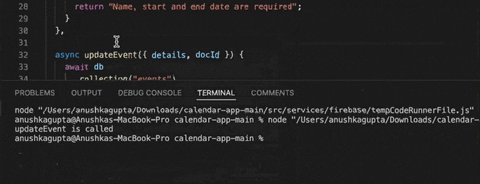
Code Runner
Tối ưu hóa và cấu trúc lại code là một phần quan trọng của quá trình phát triển và Code Runner có thể là một công cụ không thể thiếu trong quá trình đó. Bất cứ khi nào bạn muốn kiểm tra một đoạn code, Code Runner cung cấp cho bạn khả năng đánh dấu code và thực thi nó để kiểm tra xem nó có hoạt động hay không.

Prettier
Prettier là một trình định dạng code rất phổ biến. Mặc dù Prettier cũng là một gói JavaScript độc lập, nhưng sức mạnh của tiện ích mở rộng này là nó có thể được tùy chỉnh để định dạng lại code theo cấu trúc đẹp hơn khi lưu. Cảnh báo duy nhất với Prettier là nó rất cố chấp và sẽ buộc phải định dạng lại cấu trúc code. Nếu đây không phải là thứ bạn muốn, thì nó có thể không phù hợp với bạn, nhưng mình tin chắc rằng nó sẽ giúp các nhà phát triển mới bắt đầu.

Docker
Extension Docker giúp thực hiện các hoạt động Docker mà không cần rời khỏi VS Code. Hầu hết các nhà phát triển làm việc trên các ứng dụng hiện đại đã sử dụng Docker để chứa các ứng dụng của họ và với tiện ích mở rộng này, bất kỳ nhà phát triển nào cũng có thể tương tác với các containers Docker, volumes, networks,… Cùng với việc thực hiện tất cả các hoạt động cục bộ liên quan đến Docker, các nhà phát triển cũng có thể đẩy images lên container. Phần mở rộng này thực sự hỗ trợ mọi cấp độ phát triển Docker từ sơ cấp đến nâng cao.
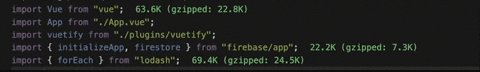
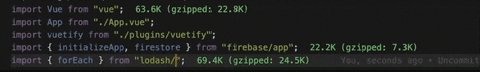
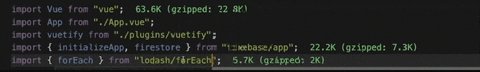
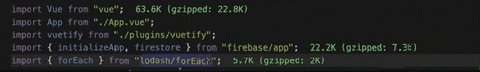
Import Cost
Khi viết ứng dụng web, sẽ luôn có các cuộc thảo luận về hiệu suất và kích thước gói của ứng dụng. Mặc dù những cuộc thảo luận này được đảm bảo, nhưng thời điểm tốt nhất để thực hiện một số hành động cơ bản cho việc này là khi bạn đang viết code. Import Cost giúp chúng ta thực hiện chính xác điều đó một cách dễ dàng bằng cách hiển thị quy mô imports. Tóm lại, Import Cost đang sử dụng webpack và nó đưa ra phản hồi ngay lập tức khi bạn thay đổi các câu lệnh importscủa mình. Nếu bạn là nhà phát triển giao diện người dùng làm việc trên các ứng dụng web như hiệu suất ứng dụng, có thể ảnh hưởng đến trải nghiệm người dùng, xếp hạng SEO và tỷ lệ chuyển đổi thì bạn nên dùng Extension này.

ESLint
Giống như Prettier, ESLint cũng là một gói JavaScript độc lập với Extension VS Code đi kèm. ESLint, vừa là bộ định dạngcode vừa là linter thường được khởi động với nhiều dự án JavaScript. Việc sử dụng tiện ích mở rộng này sẽ đưa ra các đề xuất về cách cải thiện code của bạn trong thời gian thực dựa trên các quy tắc cấu hình bạn đã thiết lập.

Nếu bạn có bất kỳ tiện ích mở rộng nào mà bạn thấy hữu ích ngoài những tiện ích mở rộng được này, hãy bình luận bên dưới để mọi người cùng biết nhé.
Ngoài ra, bạn cũng có thể xem thêm 24 Extension Visual Studio Code tốt nhất nên sử dụng khi lập trình tại đây.

















